듣고 있는 강의 내용이 쇼핑몰 admin 부분으로 넘어왔는데 상품 생성에 있어서 중요한 이미지 업로드 기능을 쉽게 구현시켜줄 수 있는 라이브러리를 알게되어서 글로 남긴다.
바로 Cloudinary라는 라이브러리인데 사용법이 매우 간단하다.

먼저 가입을 하고나면 두가지 정보를 알아내야하는데 하나는 Cloud name이고 하나는 upload preset name이다.

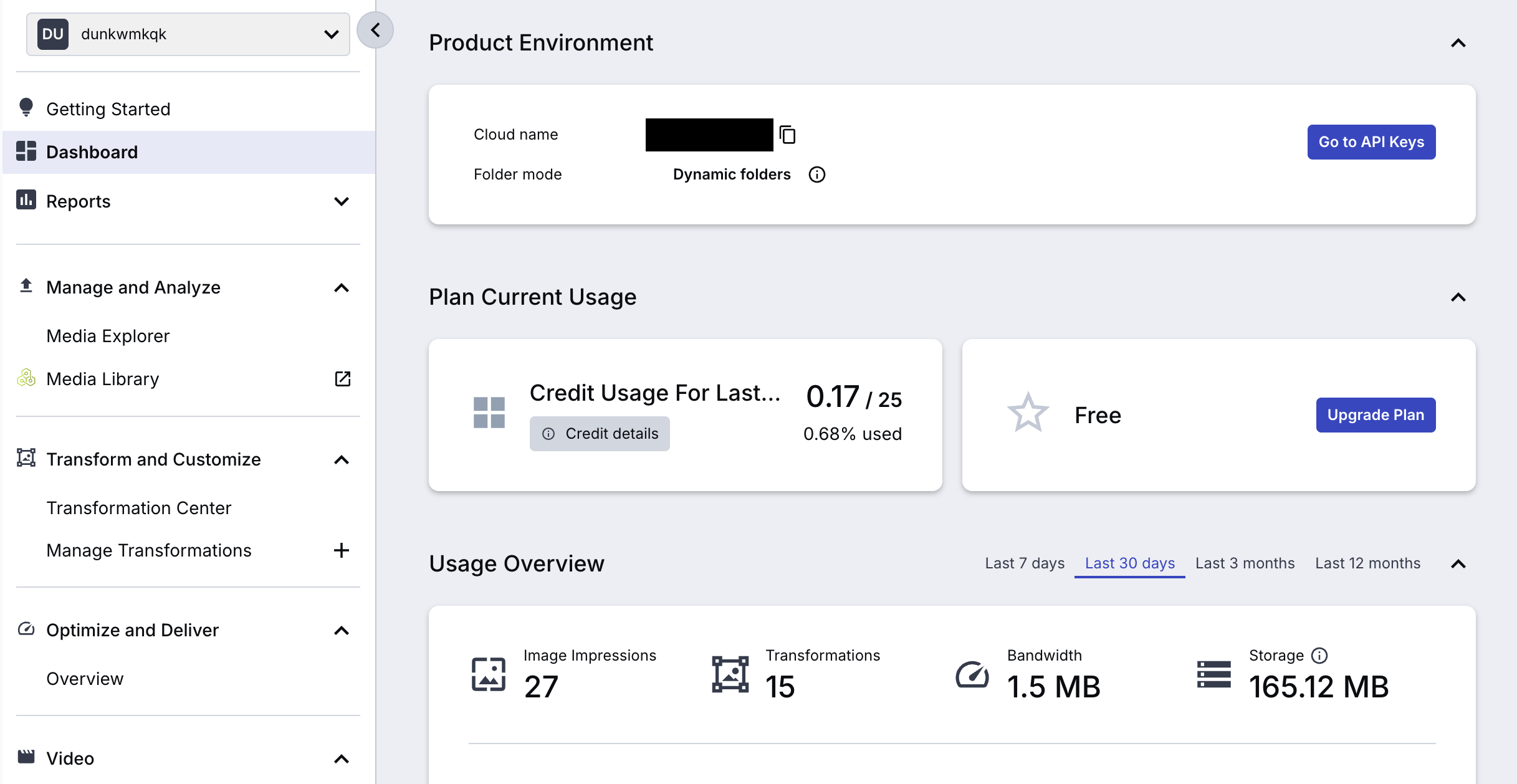
가입 후 대쉬보드를 가보면 Cloud name은 쉽게 찾을 수 있다. 업로드 프리셋 네임은 찾기가 좀 어려운데 좌측 하단 설정 아이콘을 눌러서 업로드 쪽을 가보면 '업로드 프리셋' 부분이 있다. 디폴트는 두고 애드 업로드 프리셋 버튼을 눌러서 Unsigned로 하나 새로 생성한다.

위 이미지에서 가려놓은 부분이 바로 upload preset name이다.
이제 코드를 넣어주면 되는데 html 쪽에는 아래와 같이 라이브러리를 불러주는 코드를 넣고
자바스크립트 쪽에는 아래와 같은 코드를 넣어주면 된다.
이 코드에서 각각 클라우드네임과 업로드프리셋 부분 값으로 사이트에서 가져온 정보를 넣어주면 된다.
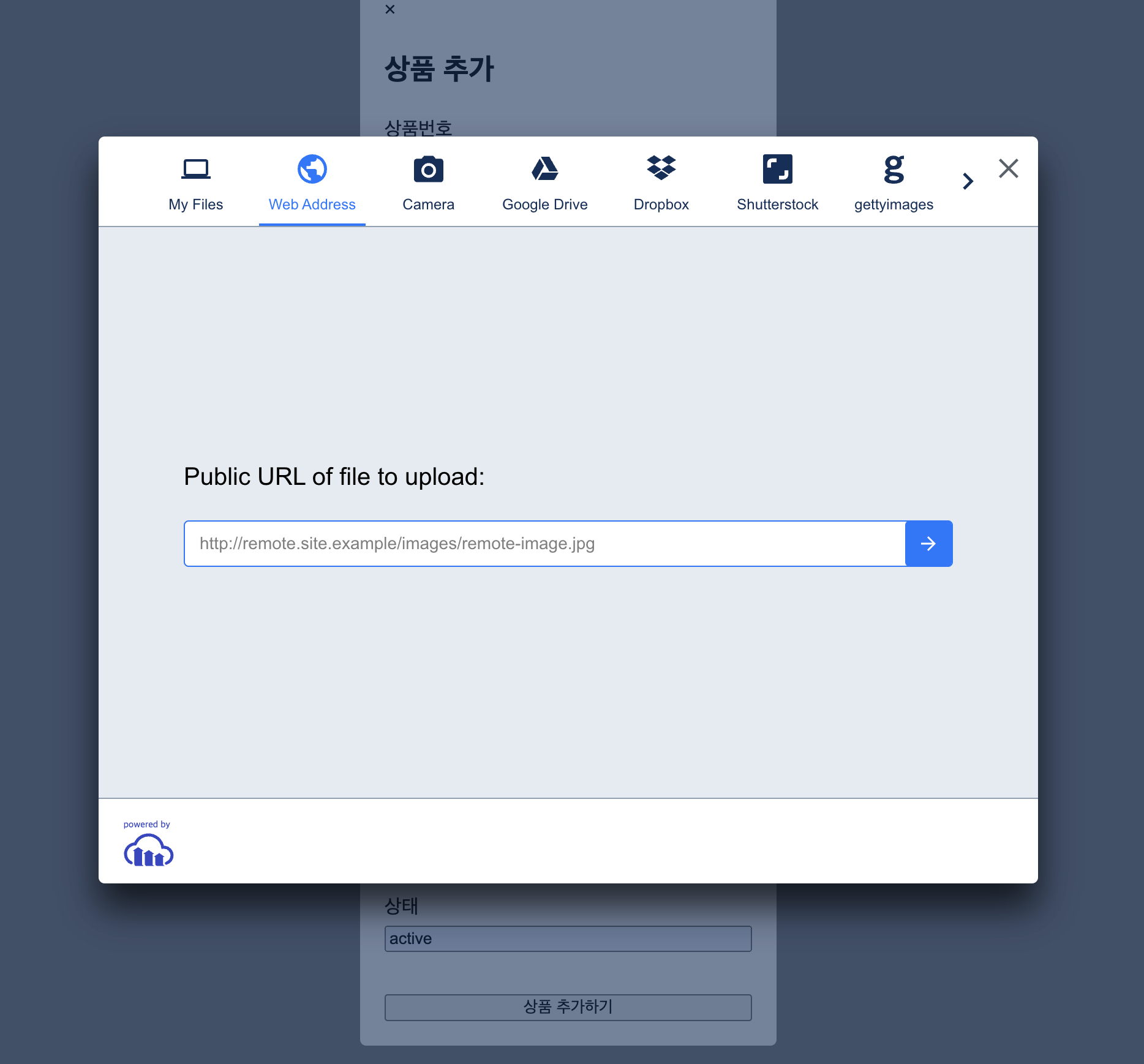
실제 화면에서 구현해보면 이런식의 창이 뜬다.

직접 로컬파일을 업로드할 수도 있으며 이미지 url주소로 업로드도 가능, 그 외에도 다양한 방식으로 업로드 가능하다.

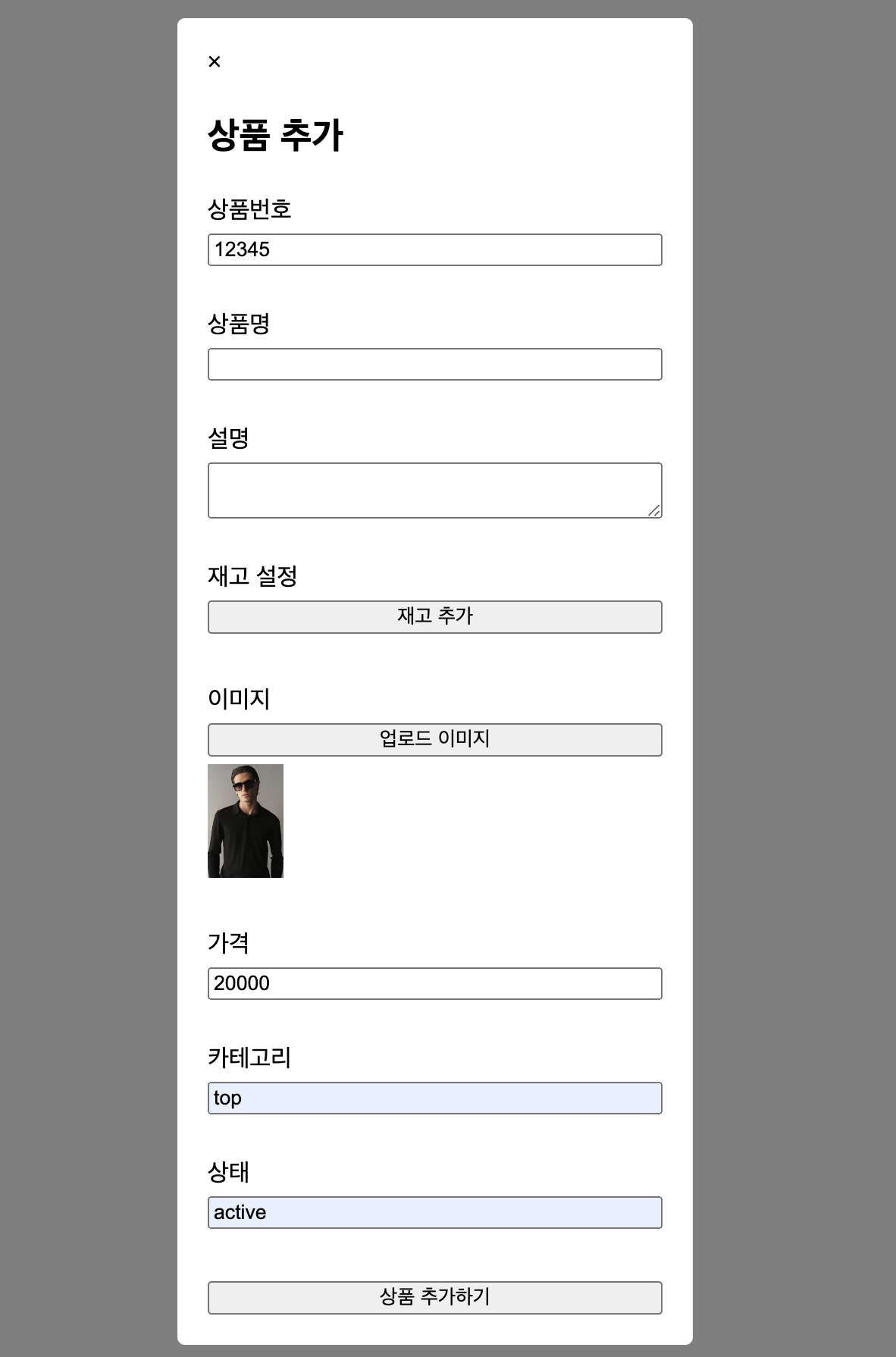
이미지를 이런식으로 추가할 수 있으며 콘솔을 보면 해당 이미지 데이터 정보가 표시된다.

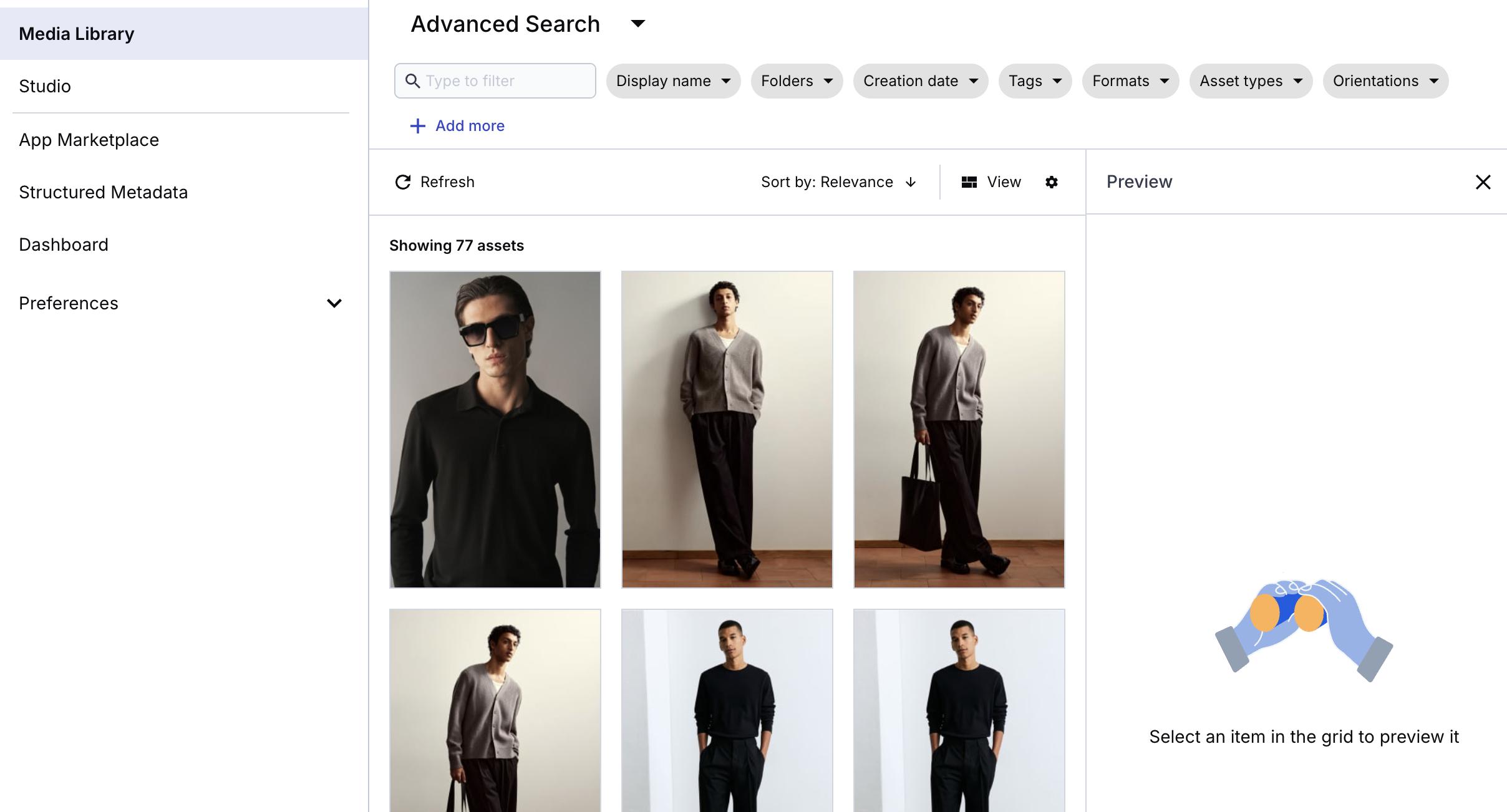
Cloudinary 사이트를 가서 미디어라이브러리라는 곳으로 이동하면 이런식으로 내가 업로드 한 이미지가 표시가 된다. 즉 여기에 이미지소스가 저장되고 그 이미지 url을 가져다 사용하는 방식이라고 할 수 있겠다.

연습하느라 꽤 많이 올렸는데 한 달 사용 가능량 중 0.68%사용한 것 보면 은근 무료로 많이 올릴 수 있는 듯 하다.
백엔드로 POST 할 때에는 아까 코드에서 imageURL을 전역변수에 담았다가 포스트 할 때 사용하니까 성공했다. DB를 보면 이미지 url 주소가 잘 들어오는 것을 확인할 수 있다.

개인적으로 느끼기에 매우 유용하게 잘 만들어진 라이브러리 인 것 같다.
'나의 개발 일지' 카테고리의 다른 글
| 검색 기능 - URL에 query string 붙여서 요청과 응답 해보기 (2) | 2024.10.26 |
|---|---|
| 재고 추가 기능 만들기. javaScript 프론트엔드 (0) | 2024.10.24 |
| javaScript로 모달 창 구현하기 (2) | 2024.10.21 |
| 프론트~백엔드 한번에 프로젝트 관리하는 방법 (3) | 2024.10.19 |
| DB 컬렉션에서 다른 컬렉션 정보 참조로 가져오기 (0) | 2024.10.15 |