Summary
블록체인 인프라 서비스 EQ Hub는 유저가 복잡한 코드 없이 손쉽게 블록체인 컨트랙트를 개발할 수 있도록 컨트랙트라이브러리라는 기능을 제공해준다. 이 프로젝트는 이 컨트랙트라이브러리 부분의 UX/UI를 개선하는 스프린트.

Project goal
기존에 구축되어있던 컨트랙트라이브러리가 유저 친화적이지 않은 UX로 설계되어있다는 판단을 내부적으로 하게됨.
그에따라 전반적인 UX/UI 개선을 통해 유저 편의성과 비주얼 퀄리티를 개선하는 목적.
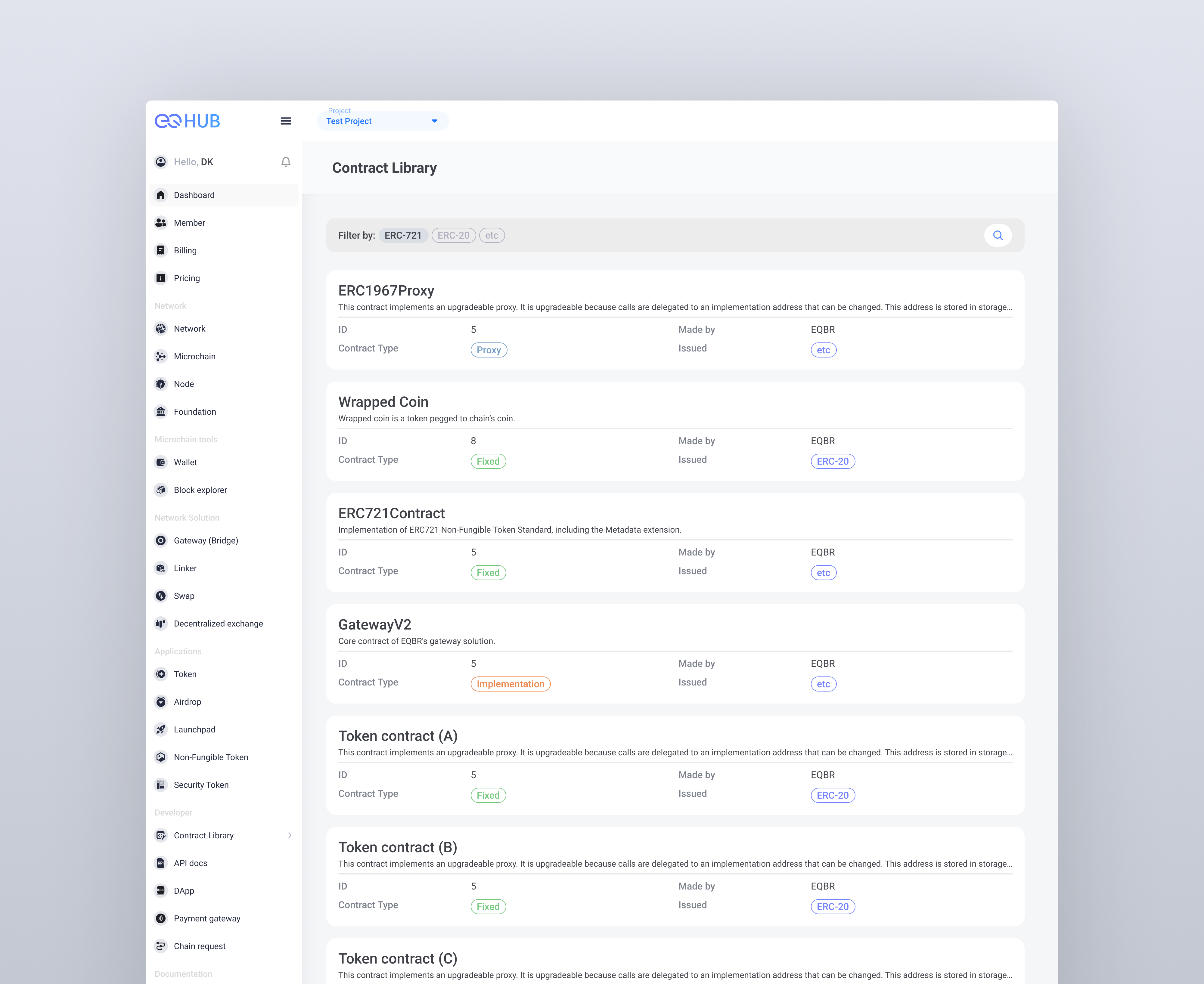
기존 컨트랙트라이브러리 Depth1 페이지 문제점
컨트랙트의 분류가 표준+용도가 애매하게 뒤섞여있어 유저 입장에서 사용하고자 하는 컨트랙트를 직관적으로 찾기 힘듬.

기존 컨트랙트라이브러리 Depth2 페이지 문제점
컨트랙트 세부 페이지도 전체적 디자인이 너무 정보나열식이여서 유저가 사용하기 불편할 것으로 판단.

기존 컨트랙트라이브러리 Depth3 페이지 문제점
- depth3까지 들어왔을 때 유저가 입력하고 있던 컨트랙트의 기본정보를 확인할 수 없다는 문제점 발견.
- Constructor 인풋 입력 시 가이드가 되는 문구를 확인하려면 앞페이지로 돌아가서 봐야한다는 불편함 발견.

Challenge
- 기존에 erc20, erc721과 같이 블록체인 표준별로 분류되어있던 라이브러리 구조를 티켓, 쿠폰, 증명서, 포인트, ID카드, 바우처와 같이 실제 용도별 분류로 개편하여 라이브러리 사용자가 어떤 목적으로 개발할 때 어떤 라이브러리를 사용하면 좋을지 직관적으로 선택할 수 있도록 설계를 바꾸기로 결정.
- 그에따라 UI 디자인 또한 유저가 직관적으로 목적과 용도를 파악하여 라이브러리를 좀 더 쉽게 사용할 수 있도록 개편.

UX/UI Solution
티켓, 쿠폰, 증명서, 포인트, ID카드, 바우처와 같은 실제 용도별 분류를 심플한 디자인 이미지로 표현하여 유저가 직관적으로 라이브러리 목적을 인지할 수 있도록 개선.
(마치 '앱스토어에서 앱을 구매하듯 라이브러리를 고른다'라는 아이디어로 출발)

컨트랙트라이브러리 Depth1, 2 페이지 문제해결
- 기존의 erc20, erc721과 같은 표준별로 분류 또한 유저가 자연스럽게 인지할 수 있도록 스탠다드 태그 (ex. Ticket, Identification, Authentication 등)
그리고 표준별 고유 컬러를 부여 (ex. ERC-721카드 이미지는 파랑색, ERC-20 카드 이미지는 녹색 등)
- Popular contracts나 Recommended contracts 등의 섹션과 Related Solution 태그를 추가하여 유저의 사용성과 관심도 증대
- 좀 더 다양한 필터를 편하게 사용할 수 있도록 검색 및 필터링 기능 추가 개선


컨트랙트라이브러리 Depth3 페이지 문제해결
depth3까지 들어왔을 때 유저가 입력하고 있던 컨트랙트의 기본정보를 확인할 수 없다는 문제점과
Constructor 인풋 입력 시 가이드가 되는 문구를 확인하려면 앞페이지로 돌아가서 봐야한다는 불편함에 대한 UX 개선


'UX UI 포트폴리오' 카테고리의 다른 글
| [사이드 프로젝트] 킨더서울 - 서울시 유치원 정보 사이트 기획-디자인-개발 풀스택 제작 (2) | 2024.09.17 |
|---|---|
| EQ Hub 데이터 솔루션 대쉬보드 프로젝트 (2024 JFWF ver.) (0) | 2024.07.31 |