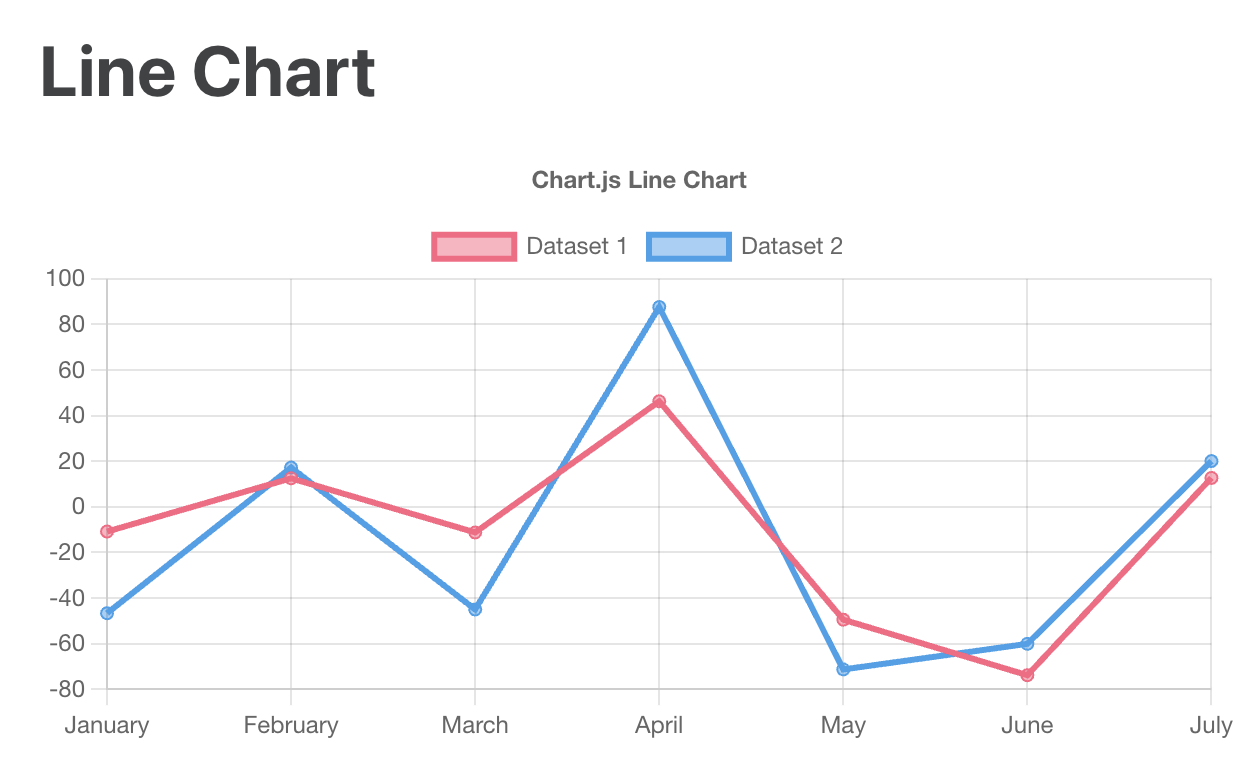
서울시 유치원 정보 사이트 프로젝트 개발의 디테일 페이지에서 학급수와 유아수 데이터를 그래프화하는 작업을 진행하였다. 구글로 서치해본 결과 chart.js라는 것을 쓰면 효과적으로 구현할 수 있을 것 같아서 그걸 이용해서 제작해 보았다. 홈페이지 가보면 매우 다양한 그래프 타입을 사용 가능한 것, 그리고 생각보다 굉장히 디테일한 설정까지 가능한 것을 확인할 수 있었다. 일단 html 쪽에 스크립트 태그안에 소스를 cdn 방식으로 불러와서 chart.js 사용할 준비.script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/4.4.0/chart.umd.min.js">script> 그리고 그래프를 넣어줄 html쪽에 캔버스라는 태그를 만들어주었다. 여기..