728x90
풀스택 todo-app제작의 마지막 단계인 프론트엔드 배포.
기존에 해오던대로 netlify로 배포를 진행했다. netlify로 배포하면 git-hub연동이어서 업로드 과정도 매우 편하고 무엇보다 무료로 배포+도메인주소도 얻을 수 있어서 너무나 좋다.
로그인을 깃허브로 진행하면 깃허브 파일들을 연동시켜서 사용할 수 있다.

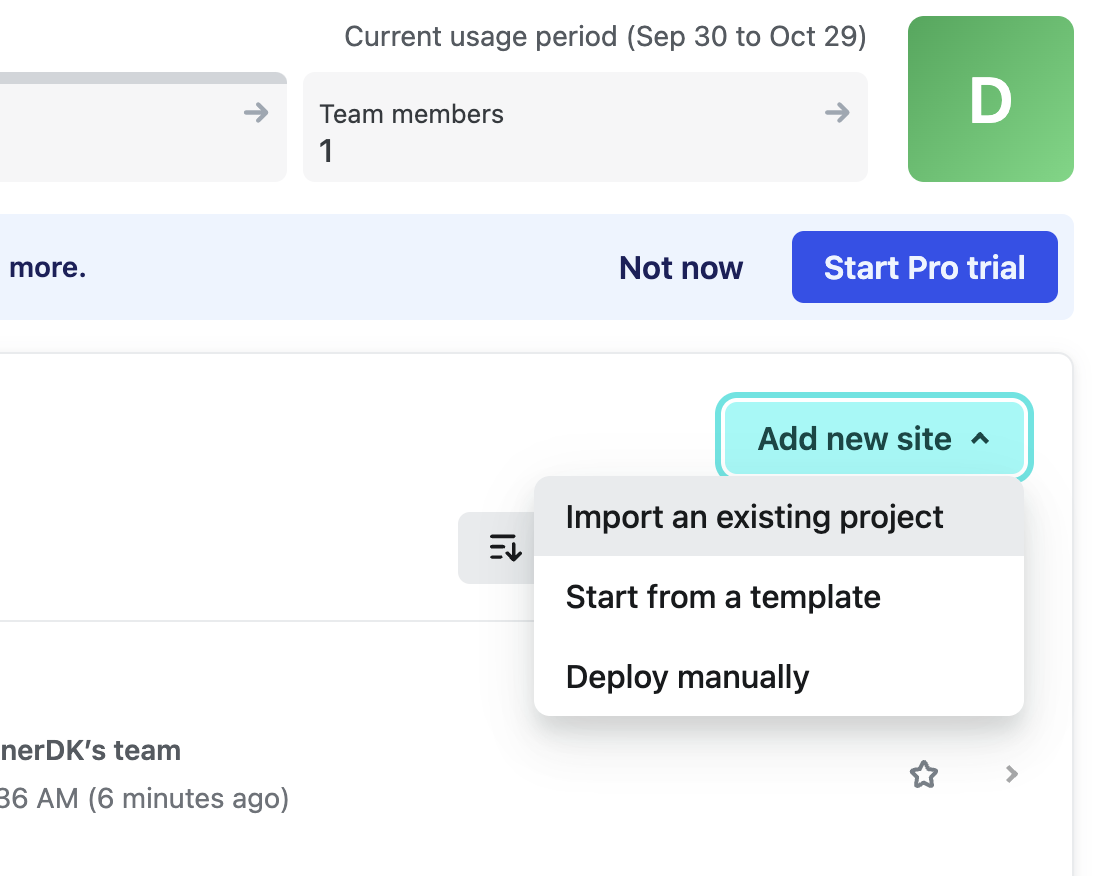
add new site 버튼을 누르고 import existing project를 진행.

여기서 깃허브를 누르고 내가 깃허브에 올린 리포지토리를 선택해주면 된다.

여기서 사이트네임을 설정할 수 있는데 이 사이트 명이 내 사이트 url 주소가 된다. 겹치는지 체크 필요!

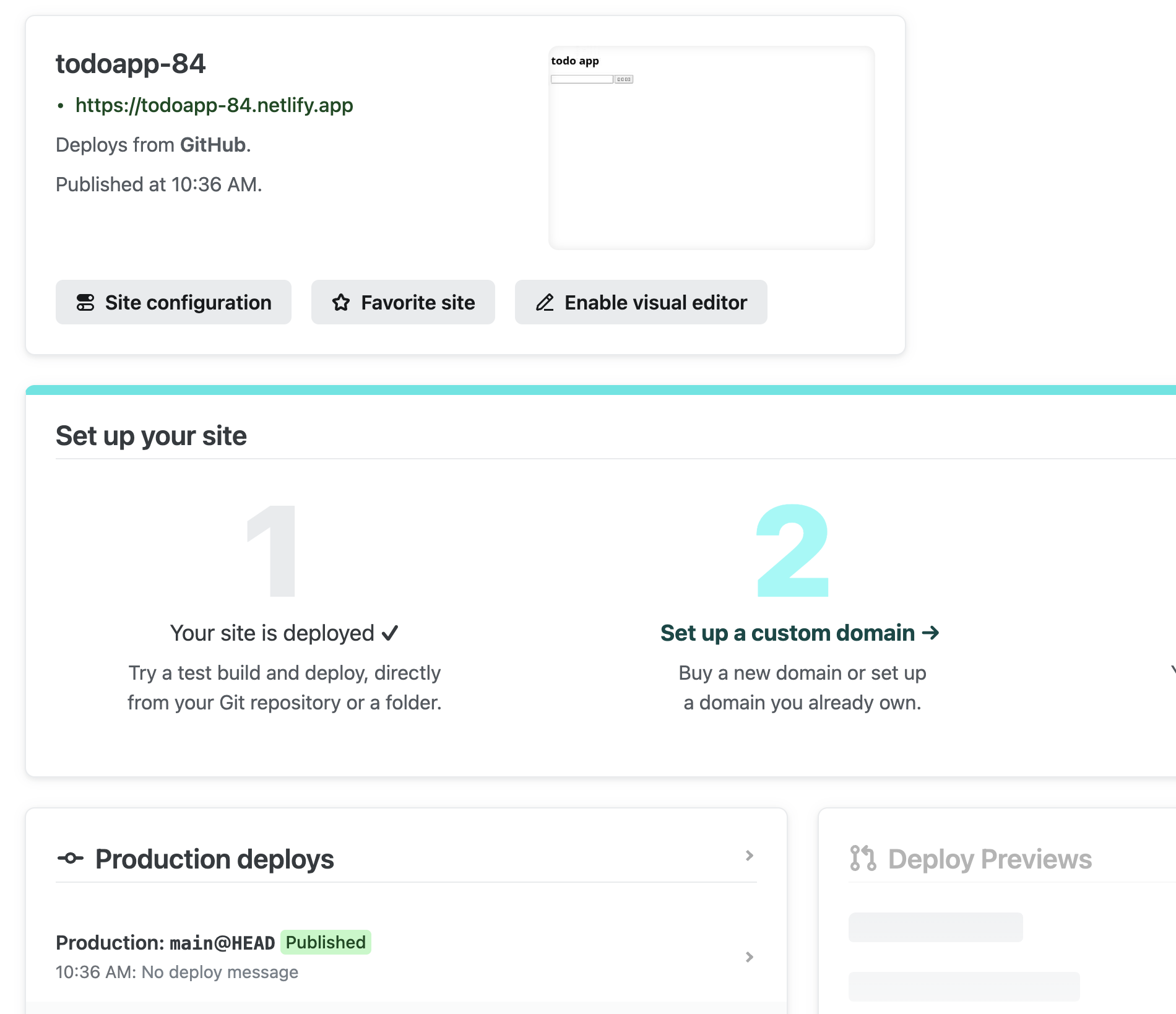
Deploy를 진행하면~

이렇게 내가 만든 사이트를 퍼블리쉬할 수 있다. 잠깐 기다려서 퍼블리쉬 완료를 확인하면 내가 만든 사이트를 들어가 볼 수 있다.

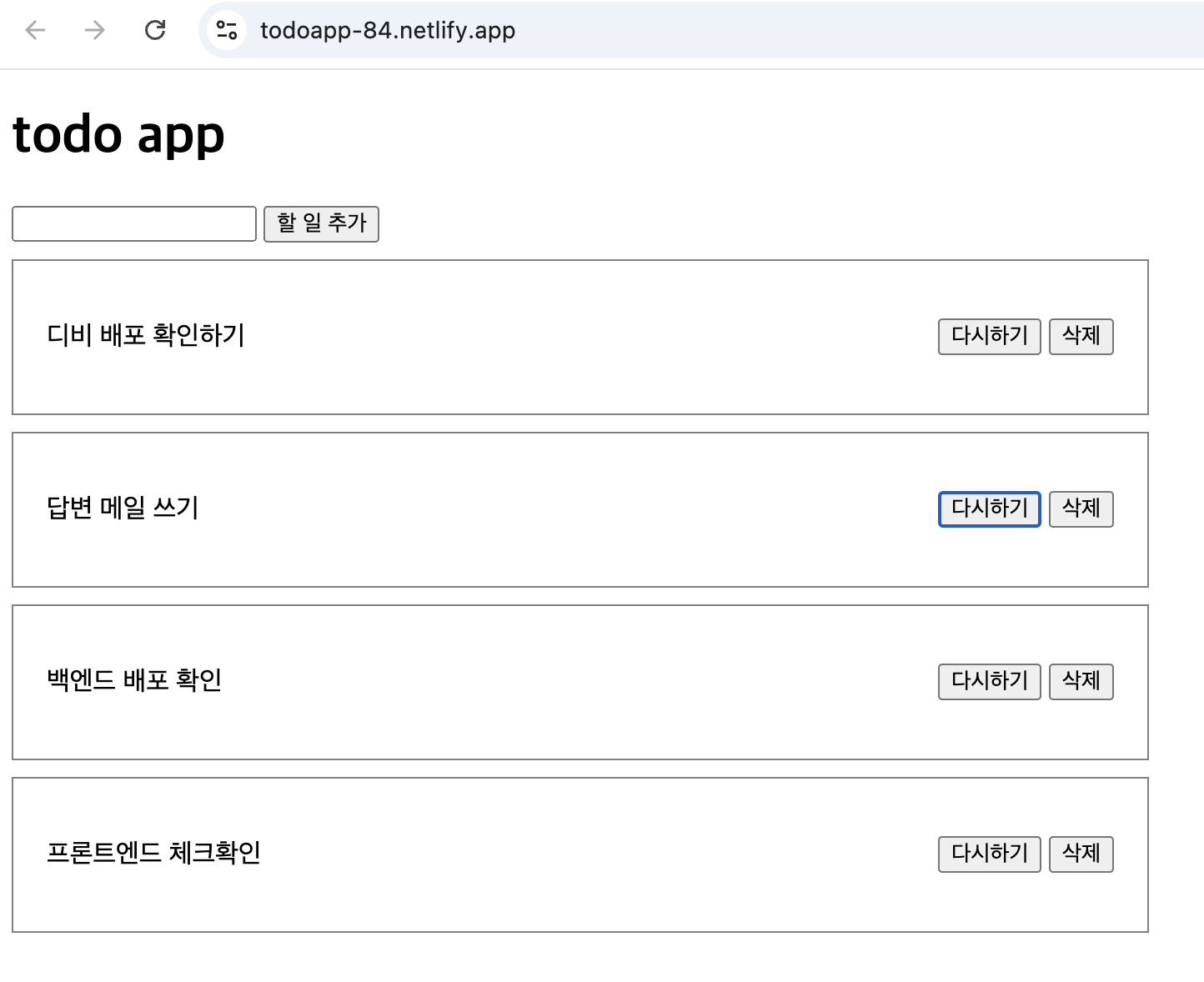
주소로 들어가서 확인해보니 DB - 백엔드 - 프론트엔드가 모두 잘 작동하는 것을 확인할 수 있었다.
첫 풀스택 완전 배포에 굉장히 뿌듯.
'나의 개발 일지' 카테고리의 다른 글
| DB 컬렉션에서 다른 컬렉션 정보 참조로 가져오기 (0) | 2024.10.15 |
|---|---|
| [node.js 스터디] 회원가입, 로그인 기능 구현하기 (0) | 2024.10.14 |
| [Cloudtype] 무료로 백엔드 초간단 배포하기 (5) | 2024.10.11 |
| mongoDB Atlas로 DB 무료로 배포하기 (2) | 2024.10.11 |
| [Node.js 스터디] 할일 앱 만들기 - 프론트엔드 부분 작업 (4) | 2024.10.09 |