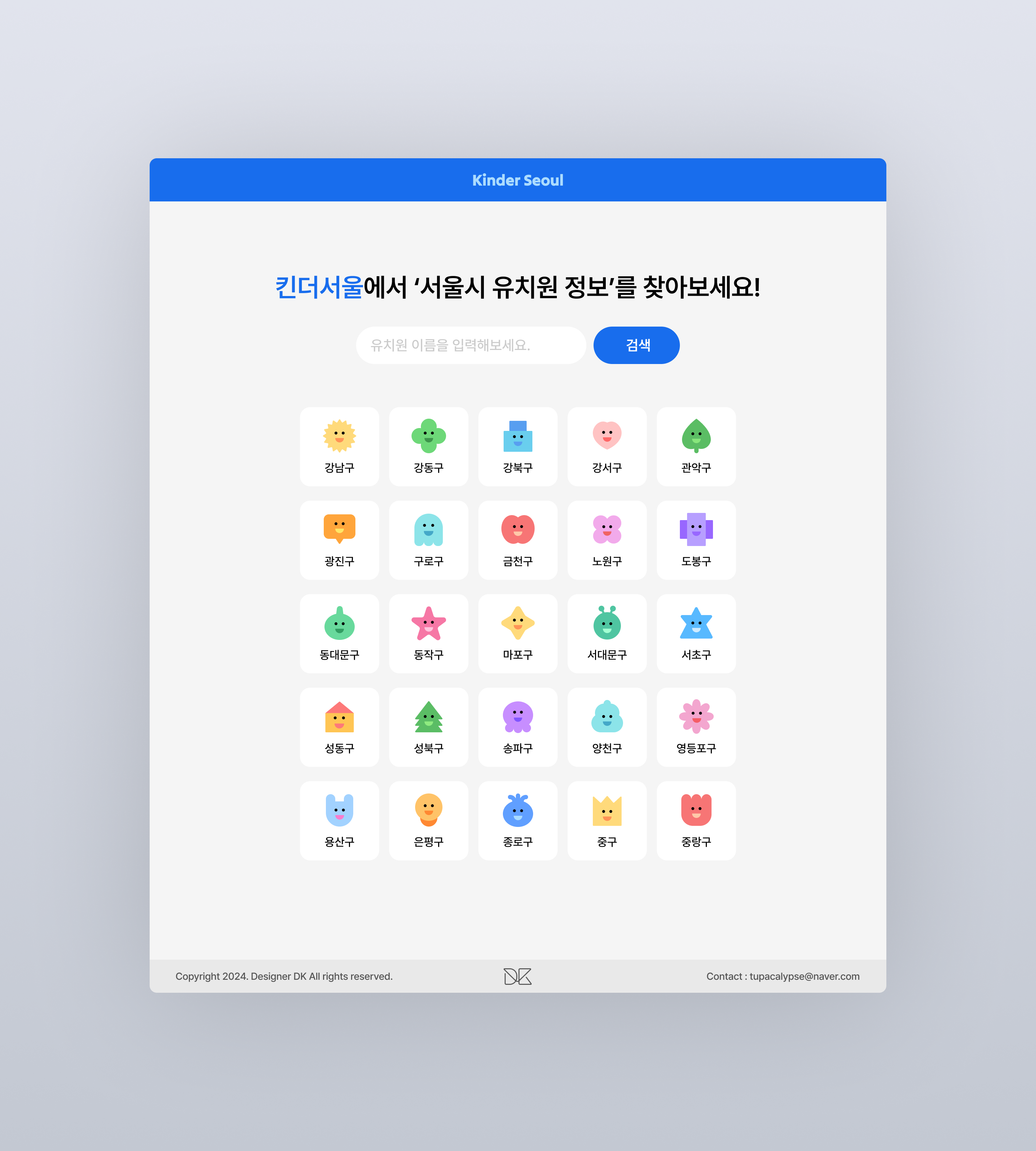
약 두 달 전에 시작한 개인 프로젝트인 ‘킨더서울’ 웹사이트를 드디어 오늘 배포하였다. 아직 몇가지 아쉬운 부분이 있지만 그런 부분들은 일단 배포 후 조금씩 다듬어나가보려고한다. https://kinderseoul.netlify.app/ 깃허브에 올라간 파일을 넷틀리파이(netlify)로 연결해서 간단하게 배포를 진행했다. 넷틀리파이는 깃허브 데이터를 그대로 연동 배포 가능해서 굉장히 사용이 편리하다. 마지막 작업은 디자인을 css로 옮기는 작업이 대부분이었고 자잘하게 막힌 부분들도 있었지만 큰 어려움 없이 완수할 수 있었다. 사이트는 데스트탑, 태블릿, 모바일 모두 커버할 수 있는 반응형 웹사이트로 구축했다. /* ----------------미디엄 레이아웃 : 태블릿--------------..