728x90
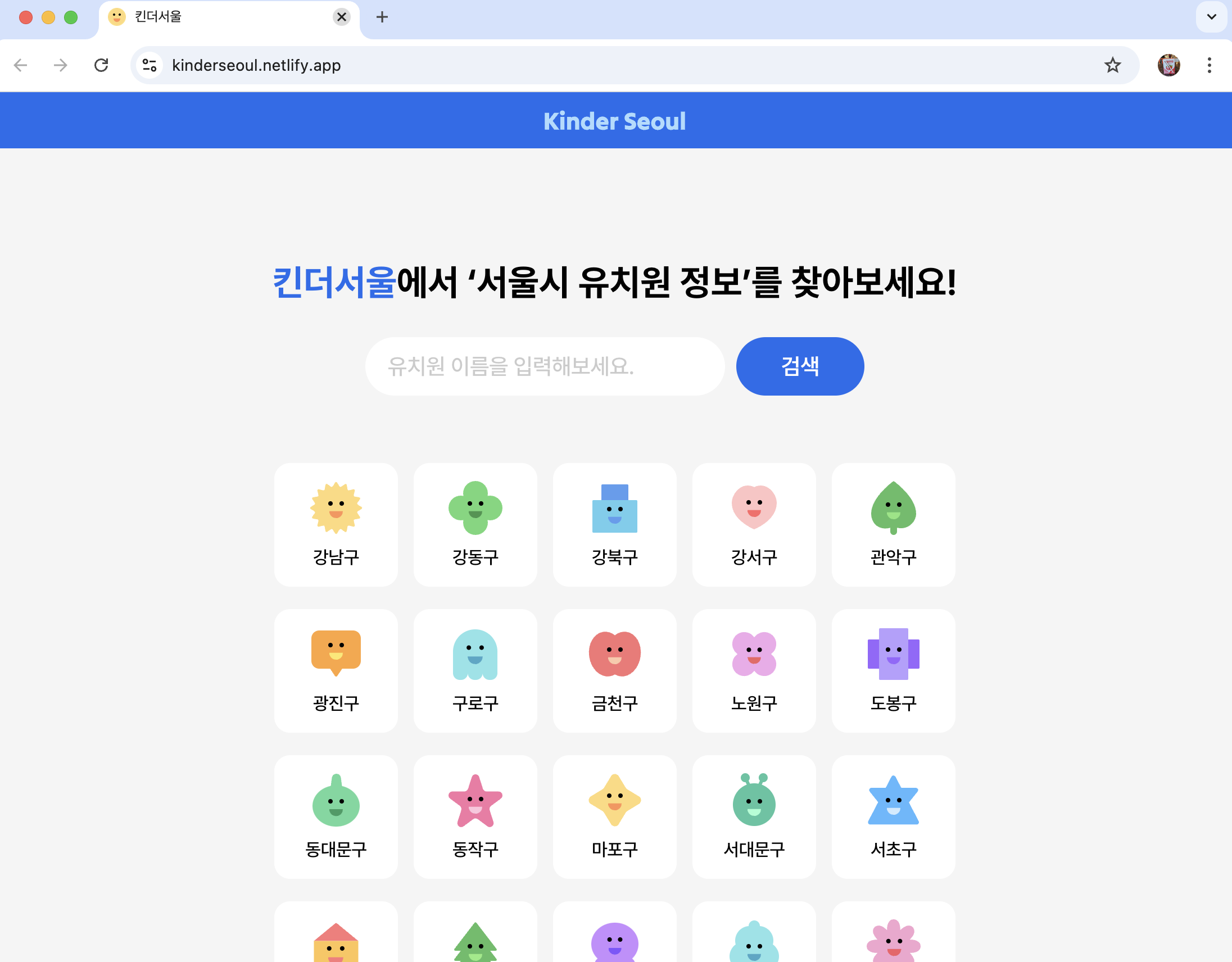
약 두 달 전에 시작한 개인 프로젝트인 ‘킨더서울’ 웹사이트를 드디어 오늘 배포하였다. 아직 몇가지 아쉬운 부분이 있지만 그런 부분들은 일단 배포 후 조금씩 다듬어나가보려고한다.
https://kinderseoul.netlify.app/

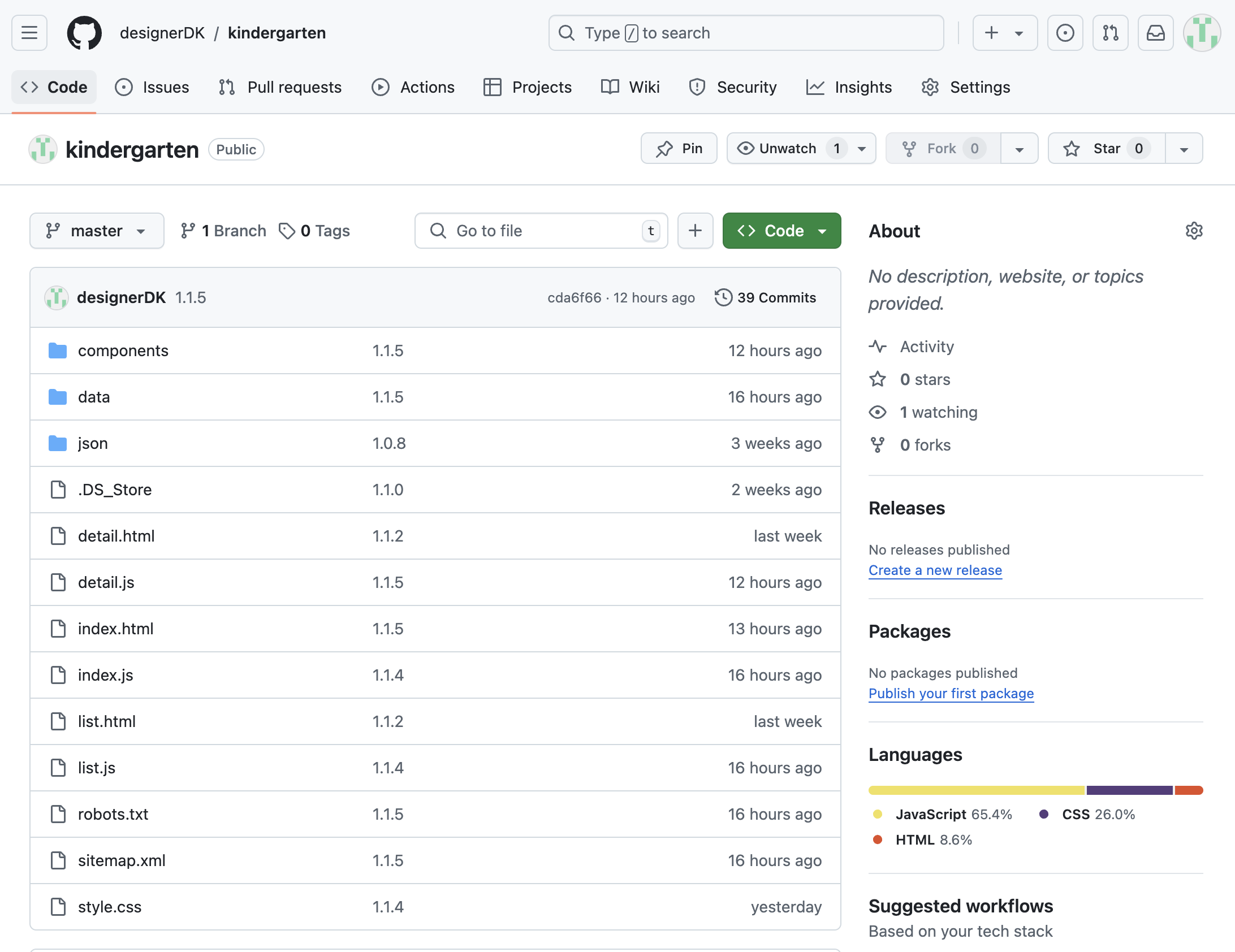
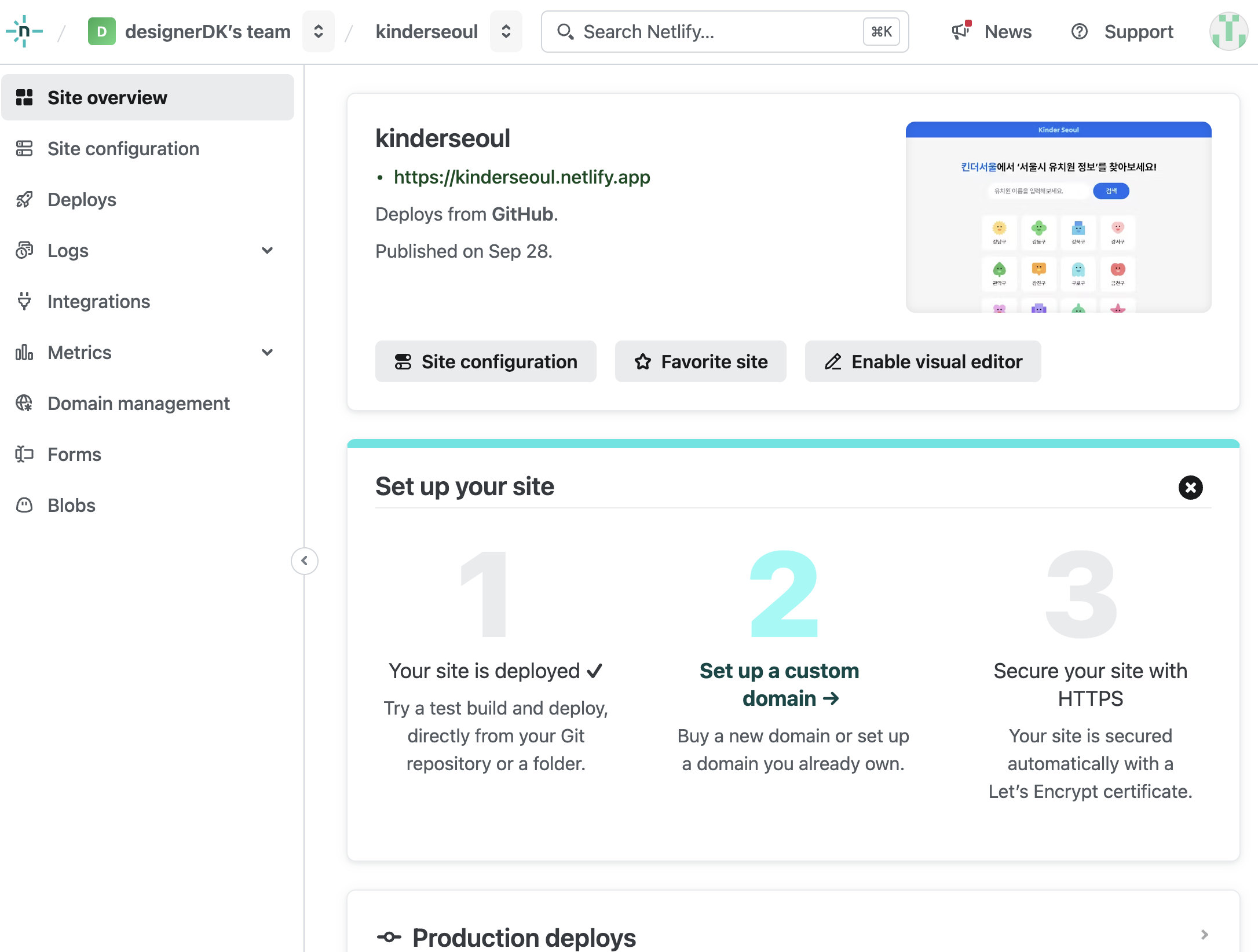
깃허브에 올라간 파일을 넷틀리파이(netlify)로 연결해서 간단하게 배포를 진행했다. 넷틀리파이는 깃허브 데이터를 그대로 연동 배포 가능해서 굉장히 사용이 편리하다.


마지막 작업은 디자인을 css로 옮기는 작업이 대부분이었고 자잘하게 막힌 부분들도 있었지만 큰 어려움 없이 완수할 수 있었다. 사이트는 데스트탑, 태블릿, 모바일 모두 커버할 수 있는 반응형 웹사이트로 구축했다.
/* ----------------미디엄 레이아웃 : 태블릿---------------- */
@media (max-width: 1024px) {
h1 {
padding: var(--mid-padding);
padding-top: 74px;
}
main {
padding: var(--mid-padding);
}
.contents-section {
padding-top: 50px;
}
/* 구별 버튼 */
.states-btn-container {
grid-template-columns: repeat(4, 110px);
}
/* 리스트 */
.list-card {
width: 482px;
}
반응형 코드 일부

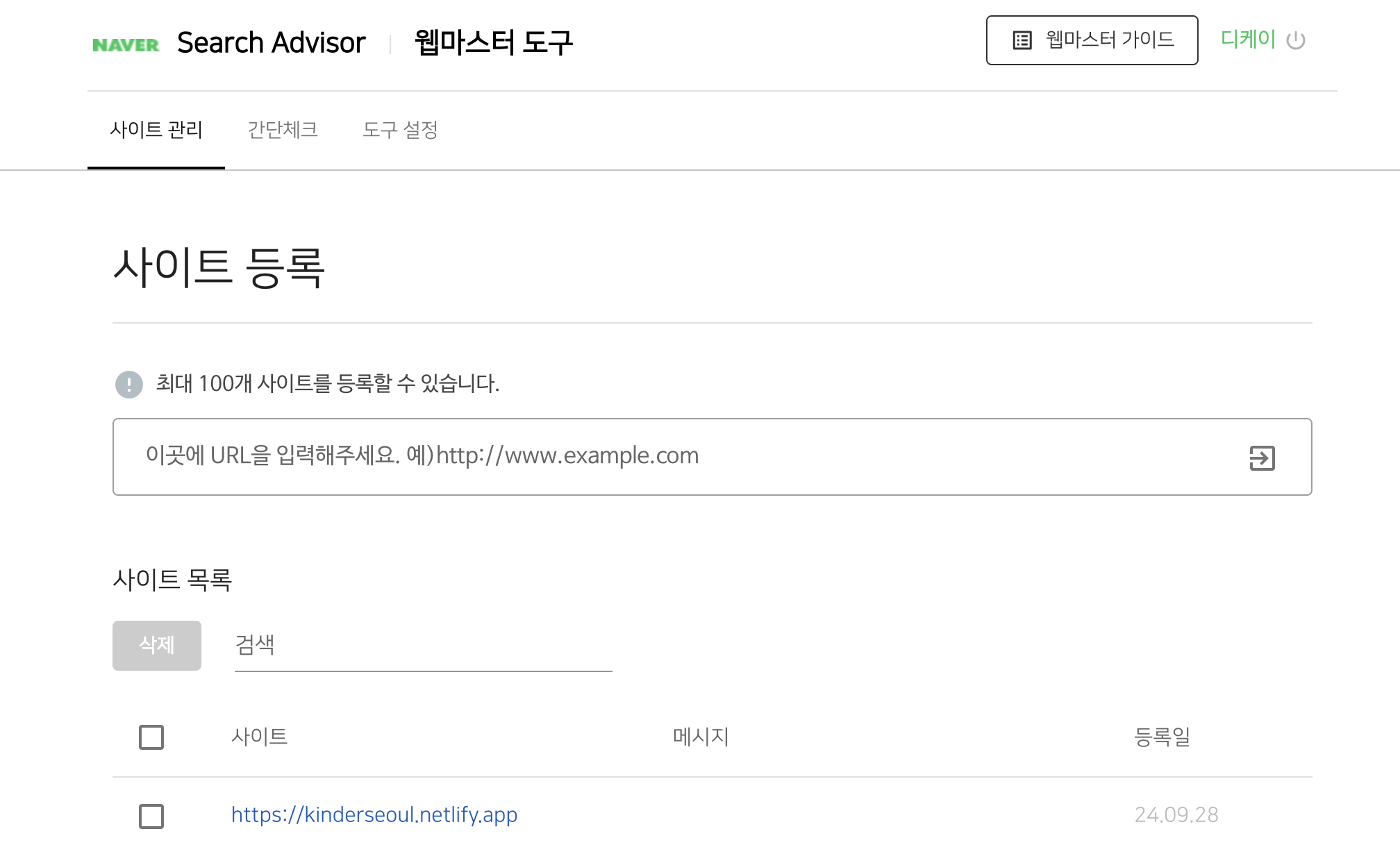
좋은 Seo를 위해 robots.txt파일을 만들고 사이트맵 파일도 생성, 구글 콘솔에 등록하는 작업과 네이버 서치어드바이저에 등록하는 작업도 진행했다. 부디 서치가 잘 되길 기원하며…



이번 프로젝트 역시 개발적으로 배운점들이 너무나 많았던 프로젝트였다. 그중에서도 큰 덩어리들만 꼽아보자면 아래와 같다.
- 웹컴포넌트 개념 공부와 실전 적용
- 페이지 이동시 전페이지 변수 저장해서 이동시키기 (로컬스토리지)
- Filter, includes 등을 이용해서 원하는 데이터만 가져오기
- 페이지네이션 넣어보기
- Chart.js로 그래프 만들기
- CSS에서 컬러나 텍스트 변수화해서 사용
또 좋은 아이디어가 생각나면 사이드프로젝트 하나 띄워야겠다.
'나의 개발 일지' 카테고리의 다른 글
| mac에 mongo DB 설치하면서 겪은 에러 (node.js와 mongo DB 연결) (5) | 2024.10.05 |
|---|---|
| 새로운 도전 (0) | 2024.10.05 |
| 웹컴포넌트 실전 사용기. 모든 페이지에 활용할 수 있는 컴포넌트로 만들기 (서울시 유치원 정보 사이트 프로젝트 ep.7) (0) | 2024.09.18 |
| 컬러 및 텍스트 스타일 변수화해서 사용하기 (서울시 유치원 정보 사이트 프로젝트 ep.6) (0) | 2024.09.18 |
| javascript로 페이지네이션(Pagination) 만들기 (서울시 유치원 정보 사이트 프로젝트 ep.5) (2) | 2024.09.07 |