웹컴포넌트 활용 테스트를 마치고 본 프로젝트인 '서울시 유치원 정보 사이트 프로젝트'에 착수하려고한다. 기획에 앞서 혹시 내가 해보려고하는 유치원 정보 조회 사이트가 있는지 검색해보았는데 역시나 있었다...
이 방대한 api 자료를 가지고도 그걸 활용한 사이트가 없는게 이상하다고 생각되긴 했다만;; 내가 최초를 못찍었다는 부분에서 좀 아쉽긴 했다. 더군다나 거의 같은 api 정보를 활용해서 만들어서 그런지 내가 구상했던 사이트 구조와 거의 일치했다 ㅜㅜ

이런 부분들이 아쉽긴 했지만 그래도 만들어보는게 의미있다고 판단해서 실행해보기로 했다. 어차피 지금 제작의 목적은 반짝이는 기획력을 보여주려는 목적이라기보단 나의 개발력을 향상하려는 목적이 가장 크기 때문에 유사한 사이트가 하나 더 나온다고해서 크게 문제가 될 건 없다고 봤다. 오히려 이 유치원알리미라는 사이트는 전국구 유치원부터 어린이집까지 다루기 때문에 너무 방대하다고 느껴져서 서울시 유치원 자료만 다루는 나의 기획물도 어느정도 메리트는 있지않을까 생각되었다.
이런 점들을 감안하고 러프하게 기획을 진행해보았다. 가져올 수 있는 DB 내용을 베이스로 와이어프레임을 구축해보았다.

홈화면에서는 구별로 버튼을 만들고 해당 버튼을 누르면 구별 유치원 목록으로 가도록 구성했다. 그리고 메인 검색창도 하나 만들어서 홈에서 다이렉트로 유치원 명으로 검색도 가능하게 기획해보았다.


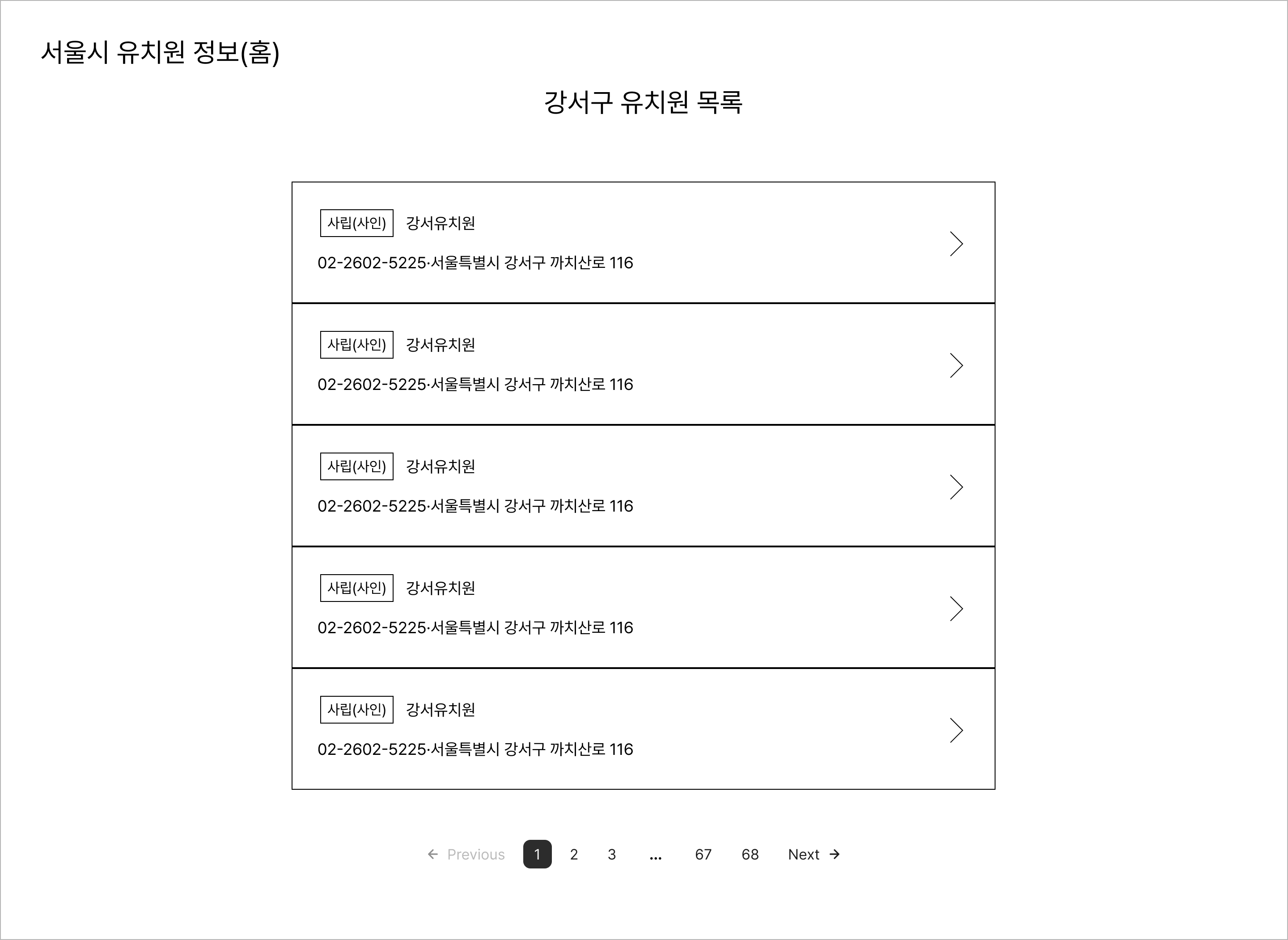
해당 구 버튼을 누르면 구별 유치원 목록 페이지로 이동하고 해당 구에 있는 모든 유치원 목록이 조회된다. 목록이 많을 수 있어서 페이지네이션을 써보려고 한다.

목록의 유치원 카드를 누르면 해당 유치원 상세 페이지로 이동. 여기서 해당 유치원에 대한 상세한 정보가 조회된다. 기본 정보 외에도 학급수 유아수 등을 그래프로 표현해보려고 한다. 추후 업그레이드가 된다면 더 많은 api 정보들을 추가할 수 도 있을 것 같다.
기획을 해봤을 때 이번 프로젝트로 맞닥뜨리게 될 기술적인 첼린지를 정리해보았다.
1. 유치원 명으로 검색 : 해당 객체 정보 추출 후 컴포넌트에 정보 입히기
2. 목록으로 돌아가기 버튼
3. 로딩 넣어보기
4. 페이지네이션
물론 해보면서 다른 변수가 생길 수도 있겠지만 이 4가지 정도가 이번 프로젝트의 기술적 난관으로 생각되고 그중에서도 가장 큰 난관이 페이지네이션으로 생각되었다.
웹상에서 페이지네이션 구현 케이스를 좀 찾아봤는데 생각보다 굉장히 복잡했다. 따라서 해당부분은 잘 되어있는 케이스들 위주로 가져와서 잘 조합해서 쓰되, 다 이해는 못하더라도 대략 어떤 방식으로 짜여져있는지는 한번 파악해보려고 한다.
'나의 개발 일지' 카테고리의 다른 글
| html 페이지 이동 시에도 js 전역변수 값 유지하면서 가져오기 (서울시 유치원 정보 사이트 프로젝트 ep.2) (0) | 2024.08.24 |
|---|---|
| html+css를 이용한 러프한 화면 구획 (서울시 유치원 정보 사이트 프로젝트 ep.1) (1) | 2024.08.18 |
| 웹컴포넌트 만들어보기 테스트2 class와 template 활용 (0) | 2024.08.11 |
| 생 javascript 기반 웹컴포넌트 만들어보기 테스트 (2) | 2024.08.10 |
| 서울시 유치원 현황 웹사이트 프로젝트 시작 전 생각 (0) | 2024.08.08 |