728x90

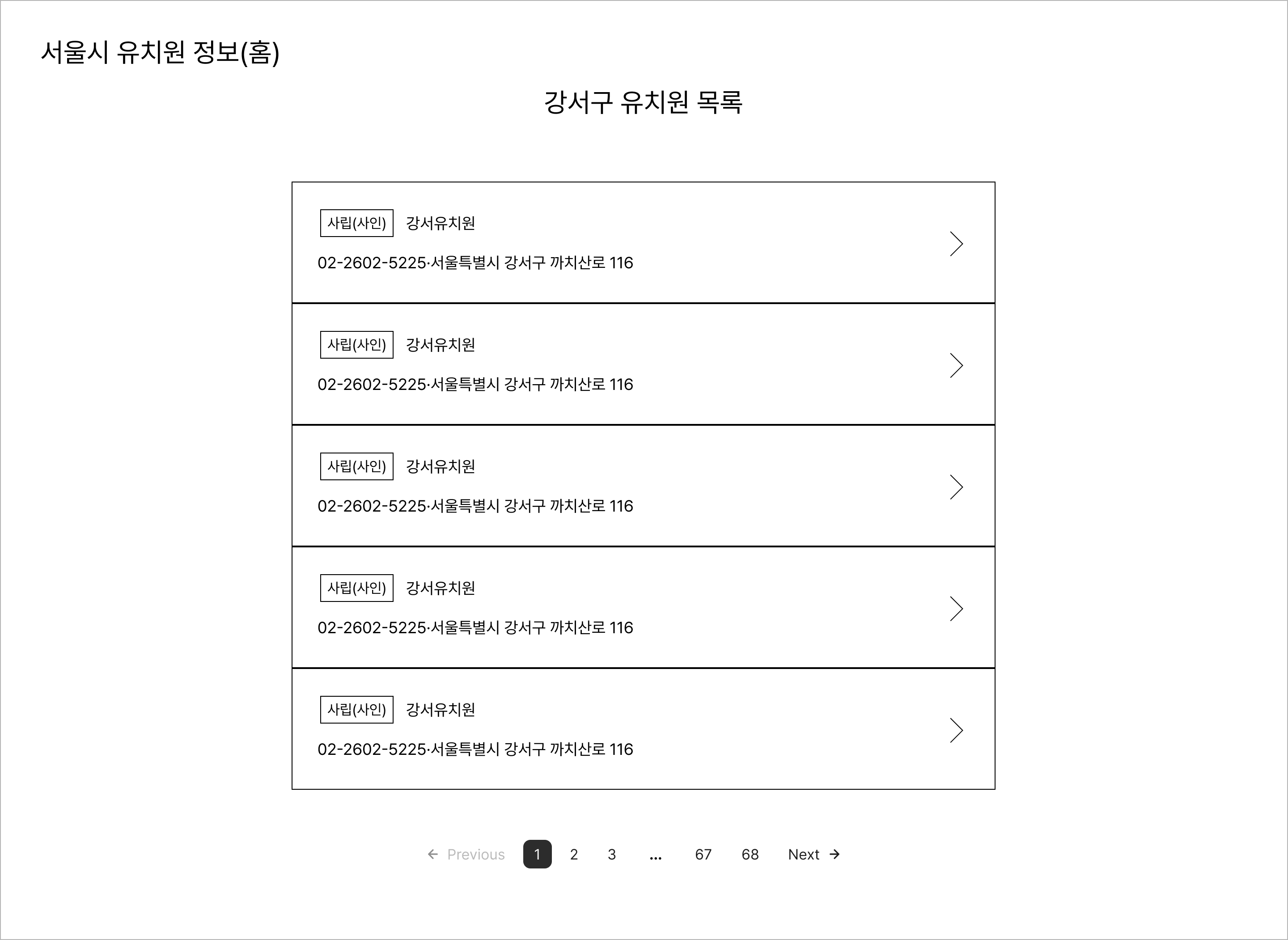
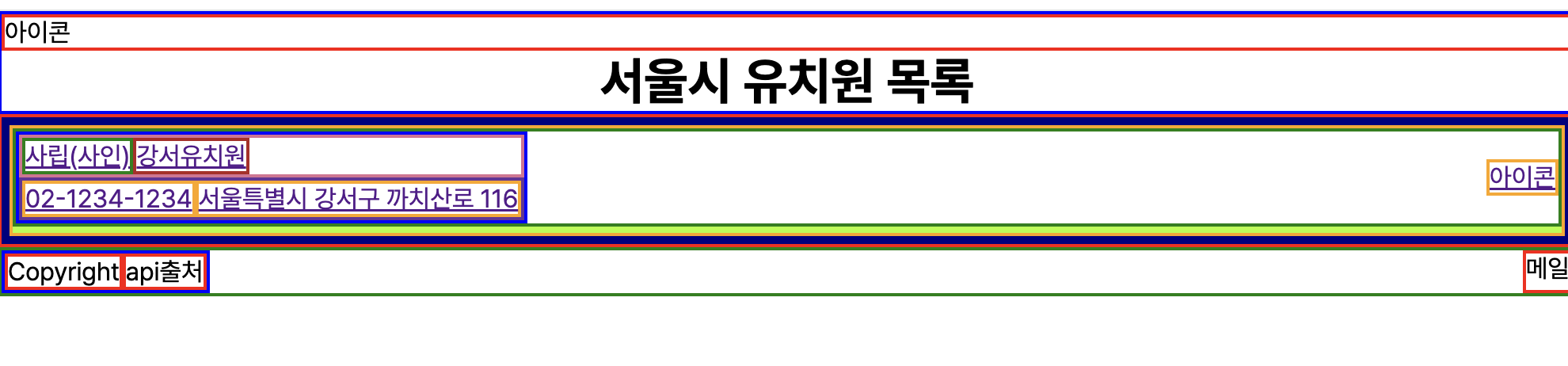
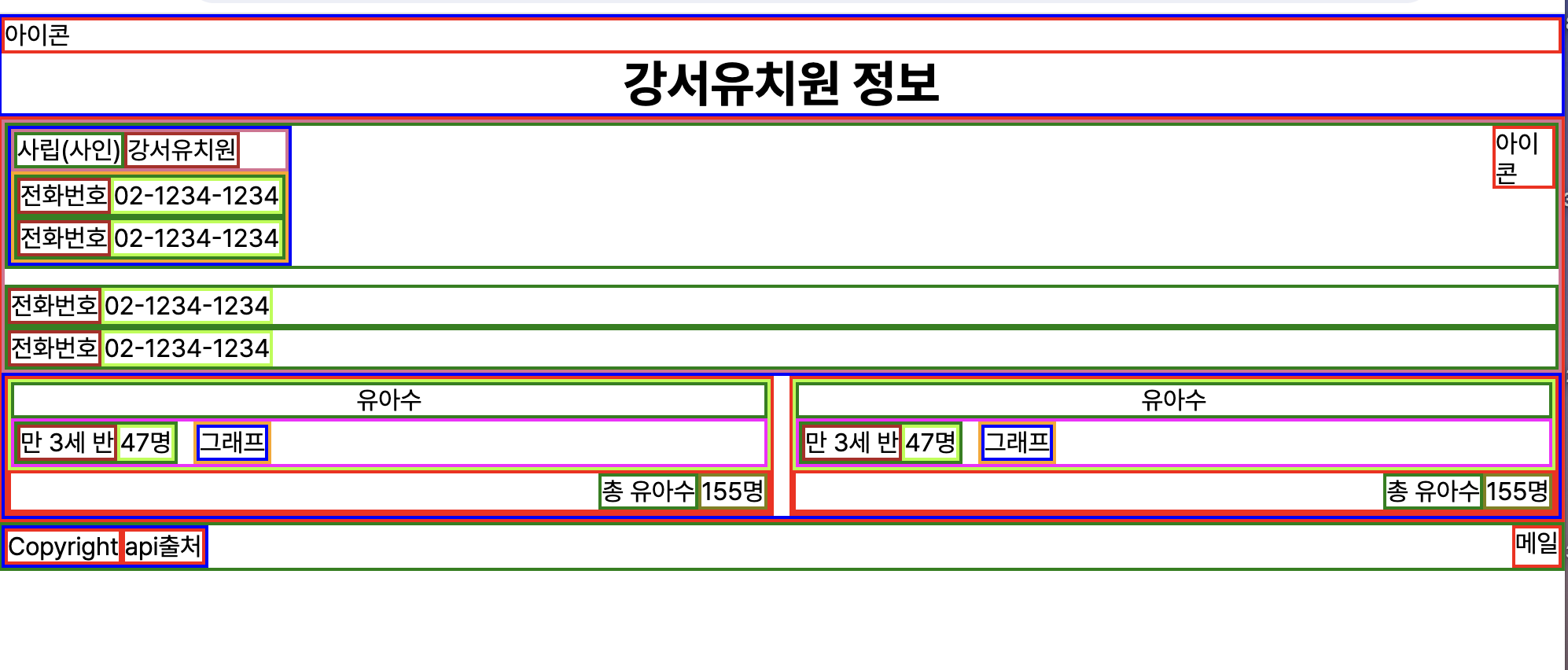
지난주에 와이어프레임으로 구성해본 기획안을 간단하게 html+css를 통해 화면 구획을 진행해보았다.



내 본업이 디자이너이긴 하지만 나의 개발 프로젝트들의 경우 개발 능력 향상과 기능 구현에 좀 더 큰 목적을 두고 있기 때문에 먼저 이런식으로 html+css로 러프하게 구획 설정으로 대략적인 구조를 잡고 기능 기발을 진행한 후에 그에 맞는 ui 디자인을 하는게 훨씬 더 효율적이었다. (아직 초보이다보니 디자인 열심히 다듬어놓고 기능구현이 안되면 다시 갈아엎어야 하기에…ㅜㅜ)

화면 구획은 css의 flex로 거의 진행하는 편이다. 반응형 디자인이나 간격조정에 가장 효과적이기 때문이다. (뭔가 div로 계속 감싸줘야한다는 단점은 있는듯하다;)
<div class="detail-basic">
<div class="kinder-title">
<div class="kinder-tag">
사립(사인)
</div>
<div class="kinder-name">
강서유치원
</div>
</div>
<div class="detail-basicInfo">
<div class="key-value">
<div class="key">
전화번호
</div>
<div class="value">
02-1234-1234
</div>
</div>
<div class="key-value">
<div class="key">
전화번호
</div>
<div class="value">
02-1234-1234
</div>
</div>
</div>
</div>
/* 디테일 */
.detail-container{
border: 2px solid palevioletred;
display: flex;
flex-direction: column;
gap:10px;
}
.detail-basicGrp{
border: 2px solid green;
display: flex;
justify-content: space-between;
}
.detail-basic{
border: 2px solid blue;
}
.detail-basicInfo{
border: 2px solid orange;
}
.detail-icon{
border: 2px solid red;
width: 40px;
height: 40px;
}
/* 키벨류 */
.key-value{
border: 2px solid green;
display: flex;
}
.key{
border: 2px solid firebrick;
}
.value{
border: 2px solid greenyellow;
}
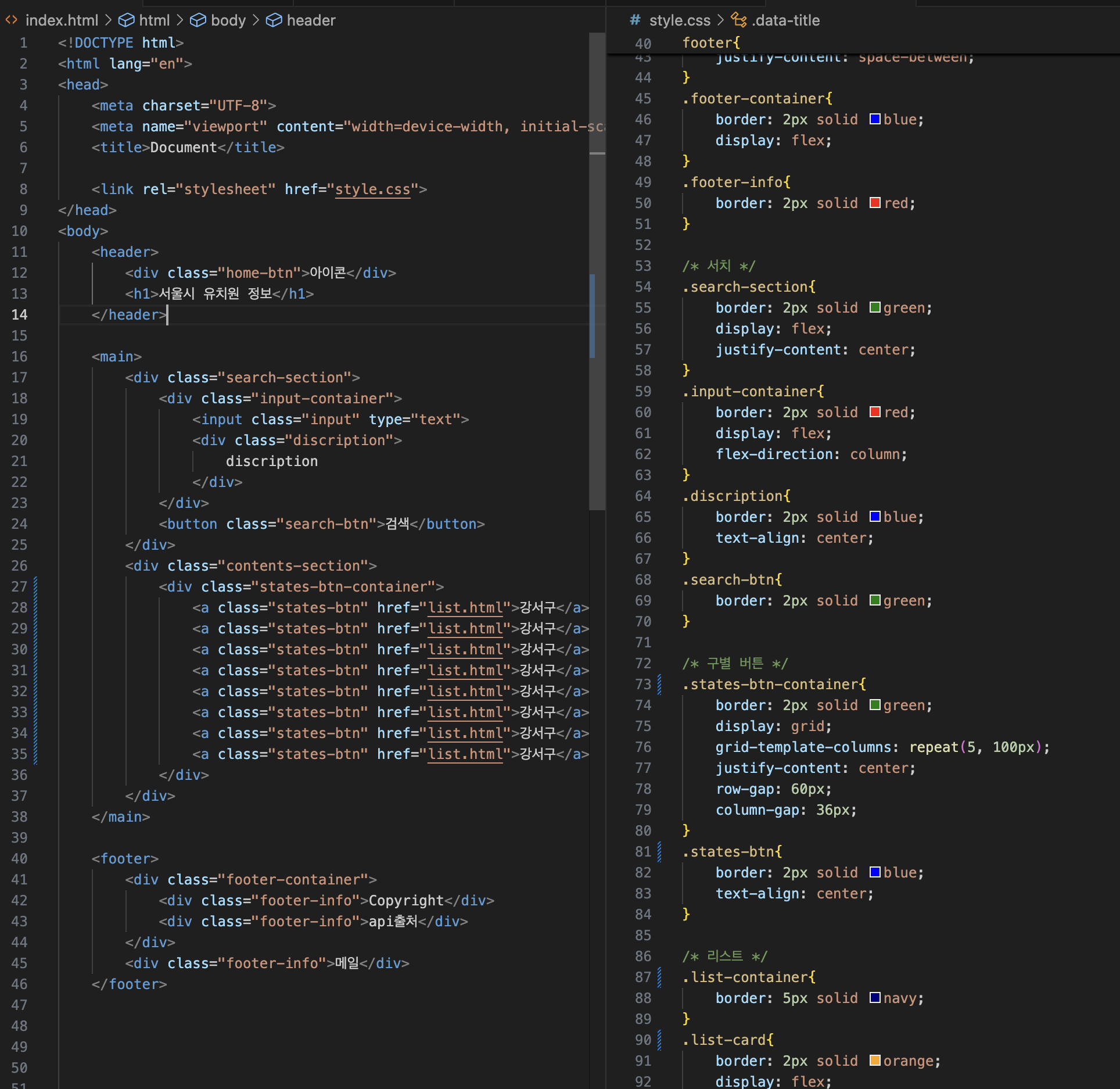
다만 홈 화면의 구별 버튼은 flex가 아닌 grid방식으로 정렬했다. (같은 크기 엘리먼트를 차례대로 쌓아나가는 정렬구조에는 grid가 더 효과적이라 판단되었기 때문)
.states-btn-container{
border: 2px solid green;
display: grid;
grid-template-columns: repeat(5, 100px);
justify-content: center;
row-gap: 60px;
column-gap: 36px;
}
화면을 짜나가는 퍼블리싱 작업은 노가다적인 면도 많지만 뭔가 만들어나간다는 매력과 묘한 중독성이 있는 것 같다.
이제 본격적 개발에 들어갑시다~!
'나의 개발 일지' 카테고리의 다른 글
| javascript filter를 이용해서 일치하는 이름 배열 형태로 가져오기 (서울시 유치원 정보 사이트 프로젝트 ep.3) (2) | 2024.08.27 |
|---|---|
| html 페이지 이동 시에도 js 전역변수 값 유지하면서 가져오기 (서울시 유치원 정보 사이트 프로젝트 ep.2) (0) | 2024.08.24 |
| 프로젝트 기획 및 R&D 예상물 산출 (서울시 유치원 정보 사이트 프로젝트 ep.0) (0) | 2024.08.13 |
| 웹컴포넌트 만들어보기 테스트2 class와 template 활용 (0) | 2024.08.11 |
| 생 javascript 기반 웹컴포넌트 만들어보기 테스트 (2) | 2024.08.10 |