피그마로 진행된 디자인에 대해 css로 퍼블리싱 작업이 들어갔다.
디자인 관련 내용의 포스팅도 올렸다.
https://designerdk.tistory.com/18
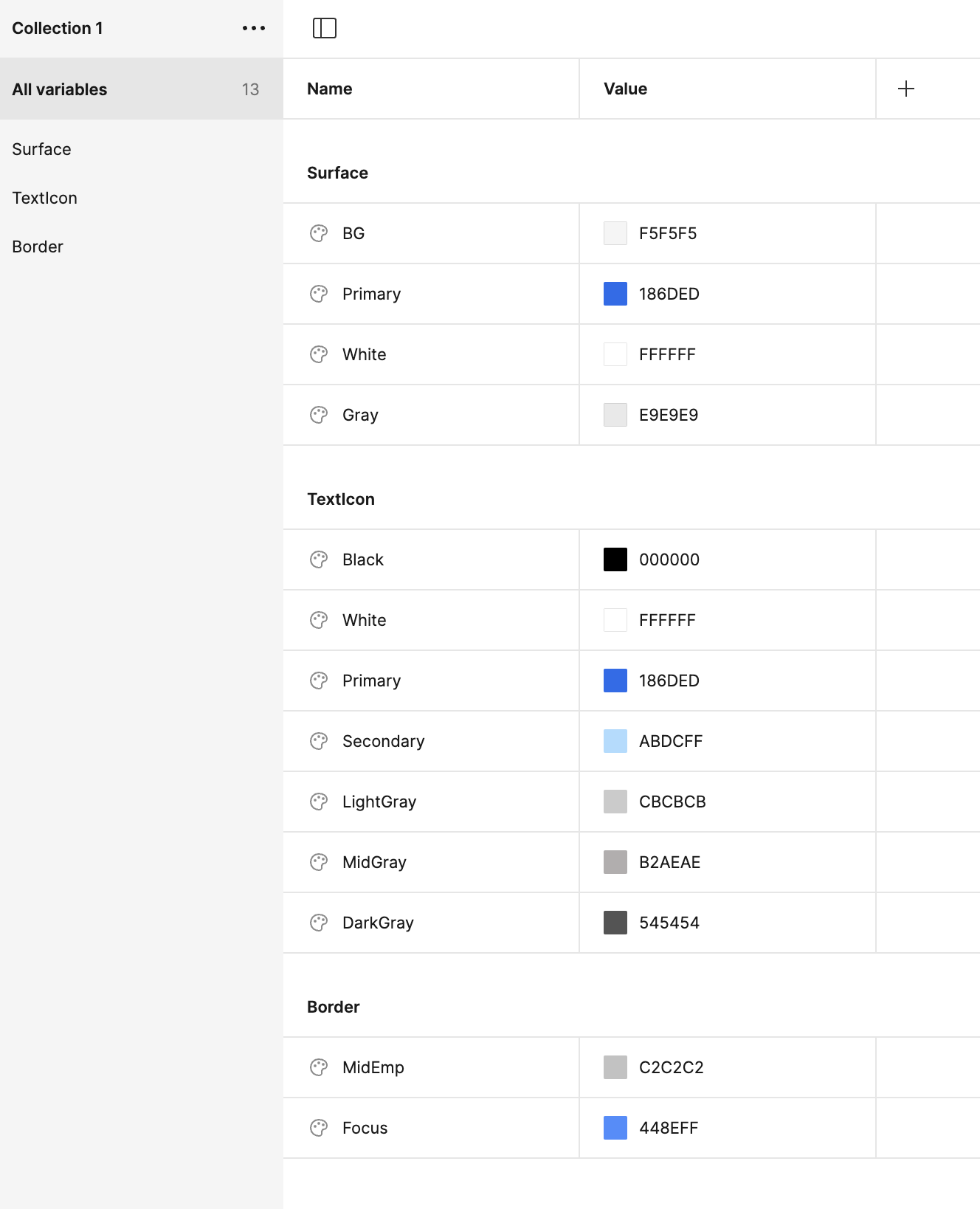
피그마로 디자인 작업을 할 때 보통 텍스트스타일, 컬러스타일 등 자주 사용하는 스타일을 지정해놓고 사용하는 편이다. (일명 팔레트 만들기) 그래야 작업도 편할 뿐더러 디자인 일관성도 유지되고 향후 유지보수에도 효과적이기 때문.


이는 당연히 css에도 똑같이 적용될 것이라 판단해서 피그마와 동일하게 스타일 변수화 작업에 들어갔다. 작업의 혼돈을 줄이기 위해 피그마와 네이밍도 최대한 일치시켰다.
이런식으로 주요 컬러들을 헥스값에서 변수이름으로 지정시켜주었다.
텍스트스타일 지정하는 방법은 특별한 방법이 있다기보다 스타일 하나하나를 css 클래스화 시켜주는 것이었다. 이렇게 만들어준 스타일을 html에 텍스트스타일 전용 클래스로 추가해주는 방식으로 진행했다.
이 외에도 자주 쓰이는 레이아웃을 스타일 변수화 시켜주었다. 특히 디바이스별 좌우 최소 패딩을 지정하는 편인데 라지, 미디엄, 스몰로 해서 각각 36, 24, 16픽셀의 공간을 지정해주었다. 이렇게 레이아웃 간격 관련 부분도 변수화 할 수 있다는 부분이 중요하며 이렇게 세팅해 줬을 때 향후 반응형 디자인에 효과적으로 쓸 수 있을 것이다.
그리고 특정 상황에 대한 컬러 프리셋 부분도 만들어보았다. 이번 프로젝트의 경우 강조글씨를 프라이머리 컬러로 적용하는 케이스에 사용.

'나의 개발 일지' 카테고리의 다른 글
| ‘킨더서울’ 웹사이트 프로젝트 배포 완료 (서울시 유치원 정보 사이트 프로젝트 ep.8) (8) | 2024.09.29 |
|---|---|
| 웹컴포넌트 실전 사용기. 모든 페이지에 활용할 수 있는 컴포넌트로 만들기 (서울시 유치원 정보 사이트 프로젝트 ep.7) (0) | 2024.09.18 |
| javascript로 페이지네이션(Pagination) 만들기 (서울시 유치원 정보 사이트 프로젝트 ep.5) (2) | 2024.09.07 |
| chart.js를 이용해서 그래프 구현하기 (서울시 유치원 정보 사이트 프로젝트 ep.4) (4) | 2024.09.06 |
| javascript로 검색 기능 구현 (서울시 유치원 정보 사이트 프로젝트 ep.3) (2) | 2024.09.01 |