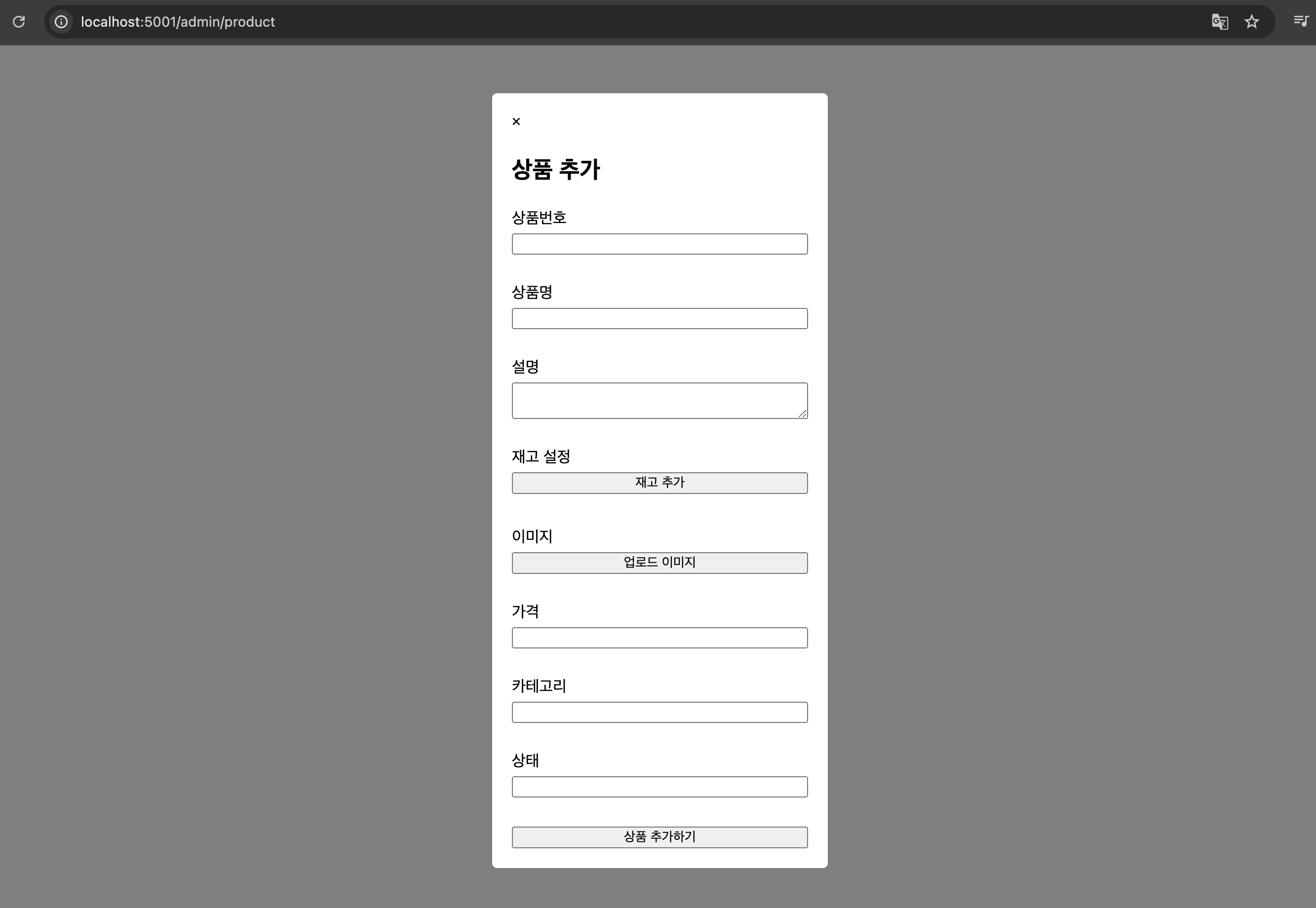
쇼핑몰 어드민 쪽 상품 추가 기능을 만들면서 재고추가 기능이 들어갔다.기능을 간단하게 풀어보면1. 재고 추가 버튼을 누른다.2. 한 쌍의 인풋이 추가된다. (각각 사이즈 : 수량)3. 버튼을 더 누르면 재고 인풋이 추가된다.4. 인풋에 값을 입력하면 stockValues라는 변수에 객체 형태로 값이 담긴다. 예 : { S:2, M:2, L:1 } 이런저런 우여곡절 끝에 아래와 같은 코드로 구현할 수 있었다. //재고 정보 추가 및 삭제 기능let stockValues = {}; // 객체로 재고 정보를 저장let stockCount = 0; // 고유한 ID를 관리하는 변수addStock.addEventListener('click', () => { const currentId = stockCount; /..