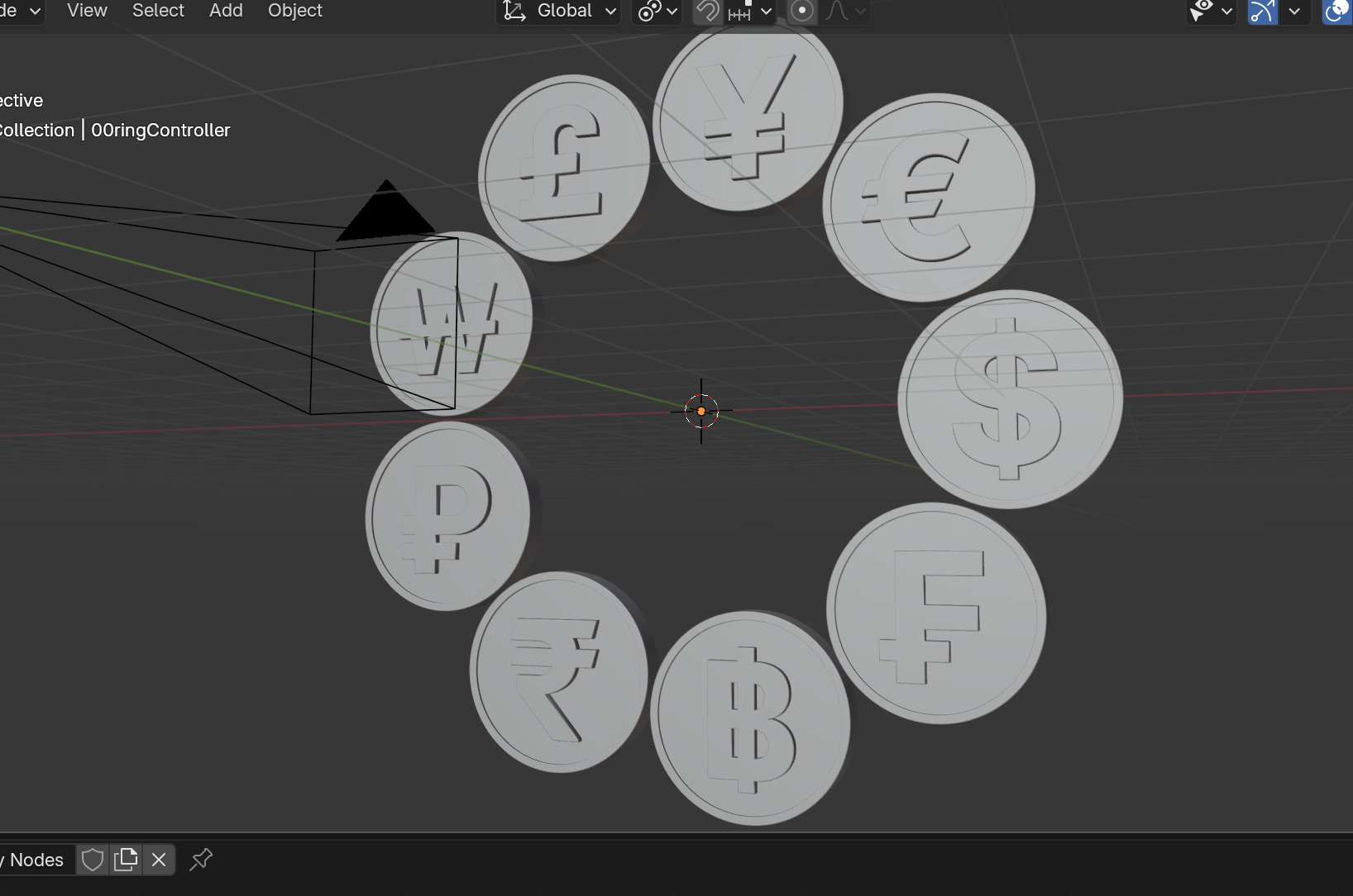
이런식으로 다양한 오브젝트들을 규칙적으로 배열하는 방법으로 Geometry Nodes를 사용했다. 먼저 아무 메쉬 오브젝트를 하나 생성한다. (실제로 보이지 않는 컨트롤러) 이 오브젝트 선택 후 Geometry Nodes탭을 클릭해서 들어간 후 new를 눌러서 아웃풋 노드 생성 오브젝트마다 여러 엘리먼트로 조합된 오브젝트라면 각 오브젝트를 이런식으로 컬렉션으로 싸주면 좋다.: 지오메트리노드에서 Collection Info로 사용 지오메트리 노드 내에 이런식으로 구성해주면 된다. 1. Instance on points 노드 생성, pick instance 체크 2. Mesh circle 생성 - 버텍스 갯수, 래디우스 등 조절 (여기 포인트에 인스턴스가 붙는 개념) 3. 컬렉션 인포 노드를 만들고 ..