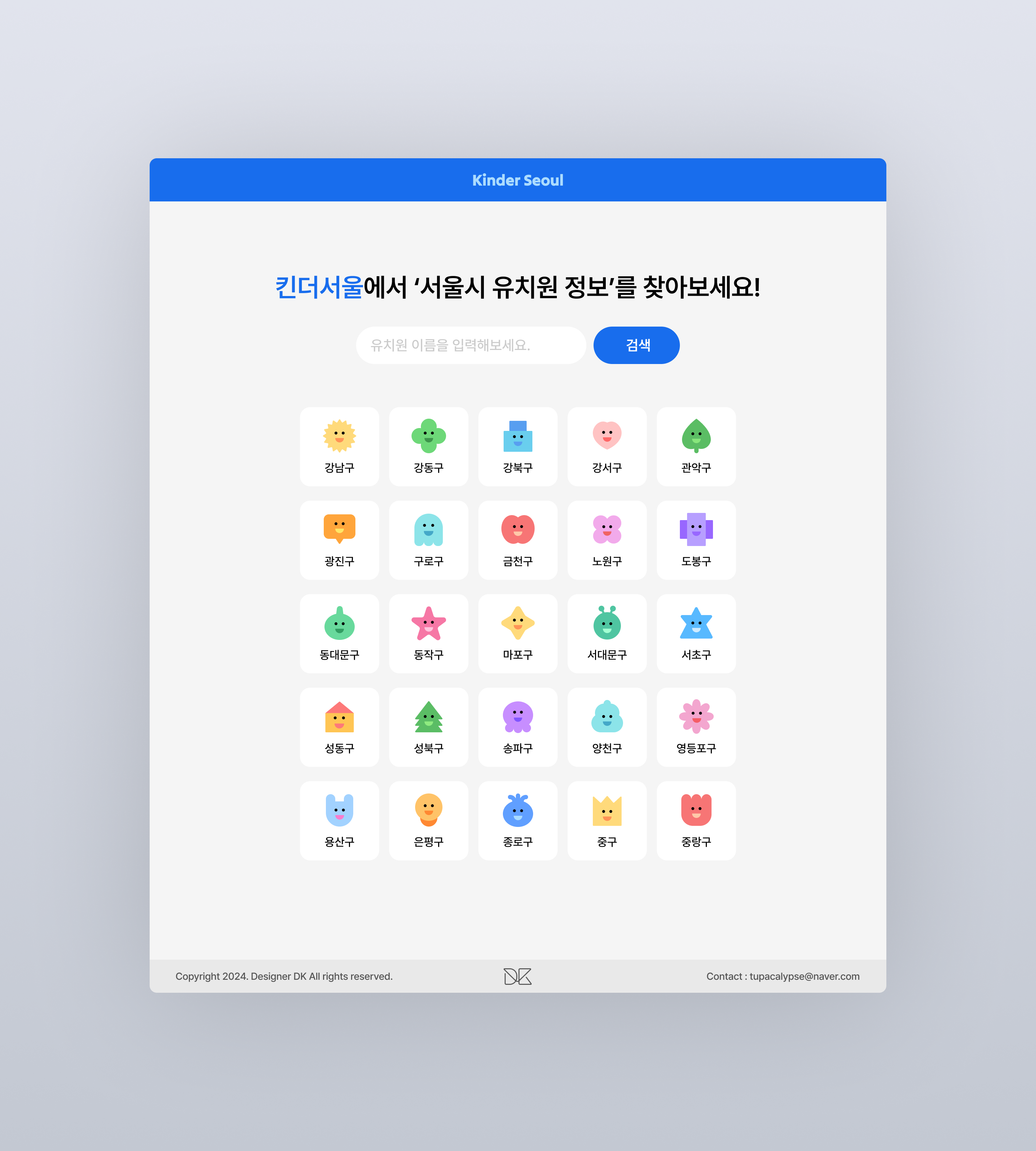
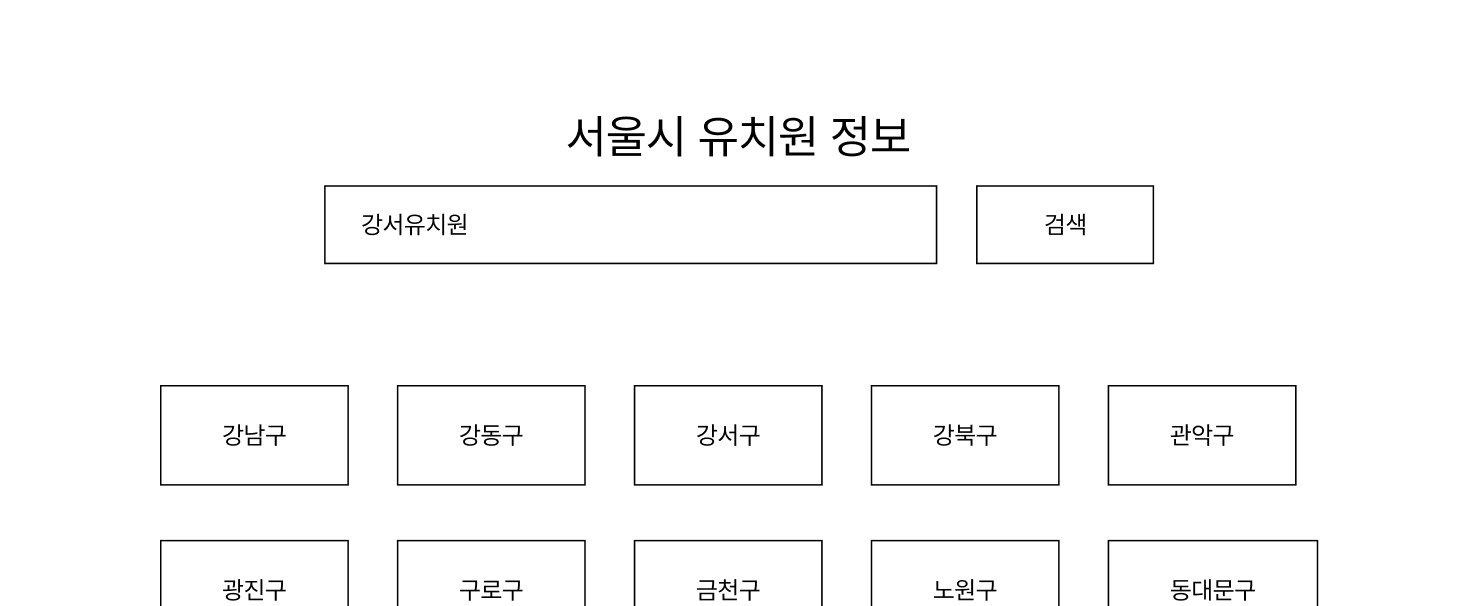
피그마로 진행된 디자인에 대해 css로 퍼블리싱 작업이 들어갔다. 디자인 관련 내용의 포스팅도 올렸다.https://designerdk.tistory.com/18 피그마로 디자인 작업을 할 때 보통 텍스트스타일, 컬러스타일 등 자주 사용하는 스타일을 지정해놓고 사용하는 편이다. (일명 팔레트 만들기) 그래야 작업도 편할 뿐더러 디자인 일관성도 유지되고 향후 유지보수에도 효과적이기 때문. 이는 당연히 css에도 똑같이 적용될 것이라 판단해서 피그마와 동일하게 스타일 변수화 작업에 들어갔다. 작업의 혼돈을 줄이기 위해 피그마와 네이밍도 최대한 일치시켰다. /* 컬러 스타일 */:root{ --surface-bg: #F5F5F5; --surface-primary: #186DED; --surface-white..